サイトをアップする際にSSL設定をしようかと思い、Xserverの無料でできる独自SSL設定を行いました。
Google側での発表でもSSL設定(HTTPS)を推奨していることもあり、どうせならと…
SSLの設定は初めてだったので、調べながらやること2時間。
Active Mixed Contentの表示を消すのに1時間…やっとでSSL設定にすることができました。
その一連のやり方とつまずいたところの対処法を載せていこうかと思います。
Active Mixed Contentが出て悩んでいる方は、ページ下の方に解消法を書いてあるので、こちらのページ内リンクより移動してください。
ActiveMixedContentと出てしまった時の対処法
無料でできるXserverでの独自ドメインSSL設定の仕方
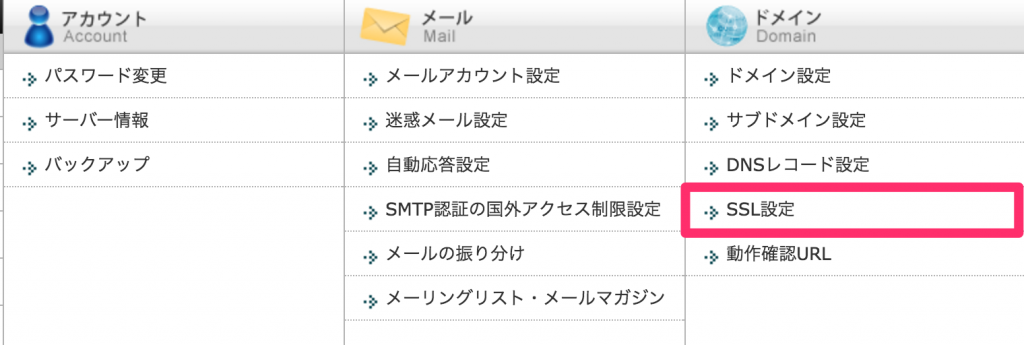
まずはじめにXserverサーバーパネルにログインします。
ログインしてからこちらの画面に入った後、「SSL設定」を選択します。

その後SSL設定したいドメインを「選択する」リンクをクリックし、
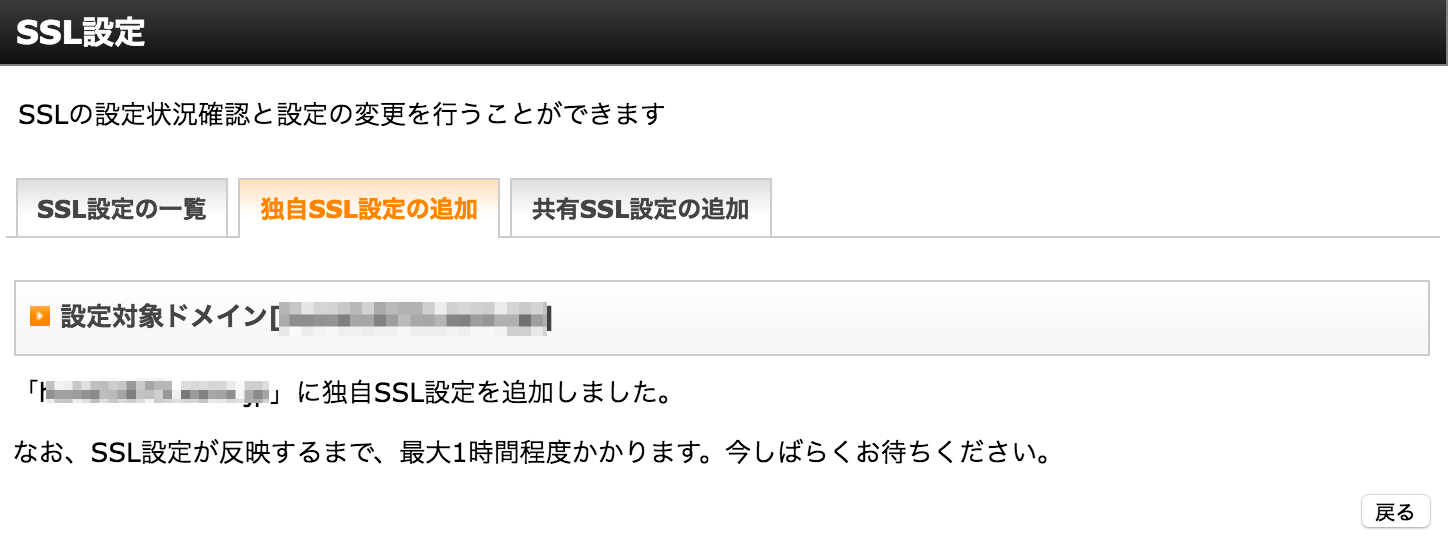
「独自SSL設定」→「独自SSL設定を追加する(確定する)」とリンクをクリックしていきます。
すると下記のような画面が表示されると思います。

これでドメインのSSL設定は完了です。
書いてある通り少し時間がかかるので、反映されるまで待機します。
反映されると、http://hoge.comなどで表示されていたものがhttps://hoge.comで表示されるようになります。
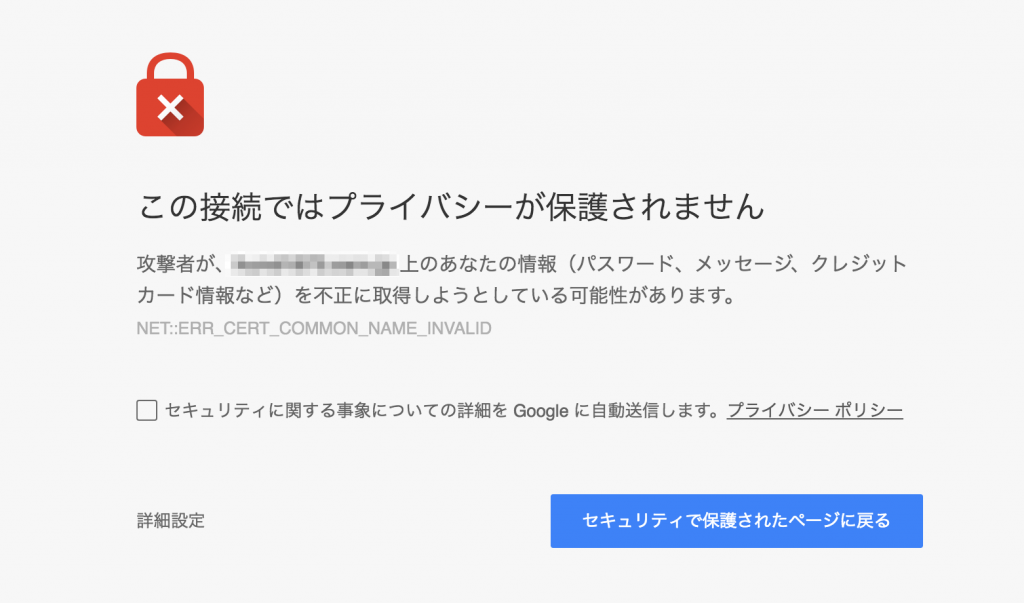
反映されないと画像のような表示になります。

このように表示されても、特に問題ないのでもう少し待機しましょう。
SSLの反映後
SSLの設定が反映されホームページが表示されたらまずリンクを箇所を見ましょう。

このように鍵の部分が緑色でちゃんとロックされていれば問題ありません。

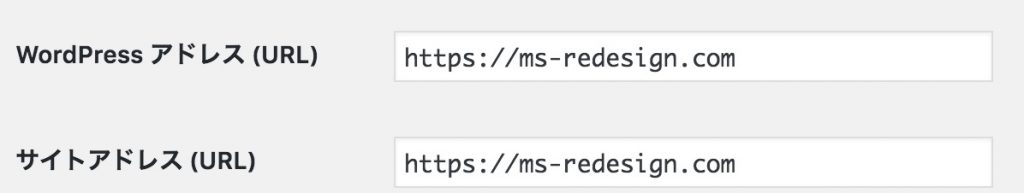
WordPressの管理画面から「設定」→「一般設定」からWordPressアドレス (URL)・サイトアドレス (URL)両方のアドレスをhttpからhttpsに変更して完成です。
緑の鍵でない他の状態では、以下の4つがあります。

ですがほとんどの方は、赤の鍵マークになっている思います。
赤鍵ではホームページがSSLの設定に完全になっていないので原因を解消させる必要があります。
Active Mixed Contentと出てしまった時の対処法
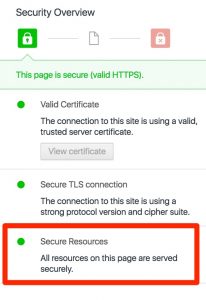
赤鍵の原因はほとんど赤枠の箇所だと思います。

左に赤丸もしくは黄色三角でActive Mixed Contentと書かれていると思います。
Active Mixed Contentというのは、「https化したけど、httpのコードが残っているから、そこを変えてくれないと完全ではないよ!」という状態のこと。
なので、
- CSS
- PHPファイルの中
- 固定・投稿ページの中
- DB(データベース)の中
にhttp記載のものが残っているということを教えてくれているのです。
そこをhttpからhttpsに修正してあげれば緑の鍵マークになり、ちゃんとSSLで保護してくれるようになります。
では、早速修正していきたいと思います。
※念のため、DBのバックアップを取っておいてください。問題なく置換されると思いますが念のため…
バックアップはこちらのプラグインが簡単でオススメです。
backwpup
Search Regexを使って、記事内のアドレスは置換する
記事内の画像やページ内リンクはすべてhttpで記載されていると思います。
ですが、それらを一つ一つ変更していくのはとても大変…
それで一括で入れ替えてくれるプラグインがあります。
Search Regex
こちらのプラグインです。
こちらのプラグインをダウンロードし有効化したら、一括置換を行います。
管理画面から「ツール」→「serch regex」とクリックし、

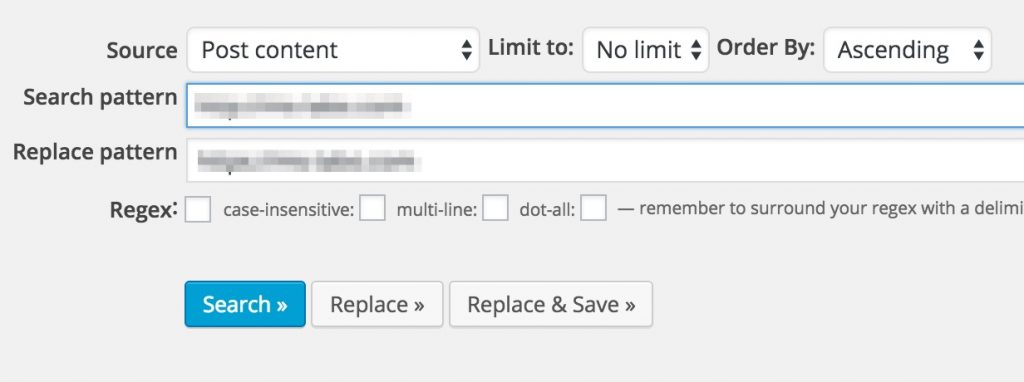
こちらの画面になったら、他の部分はデフォルトのままで二箇所記入。
Search pattern:http://ms-redesign.com (元のURL)
Replace pattern:https://ms-redesign.com (httpsのURL)
を入れます。※今はここのURLを入れているため、ご自分のサイトのURLを入れてください。
入力したら、「Replace」をクリックします。
※「Replace&Saved」ここはまだ押さないでください
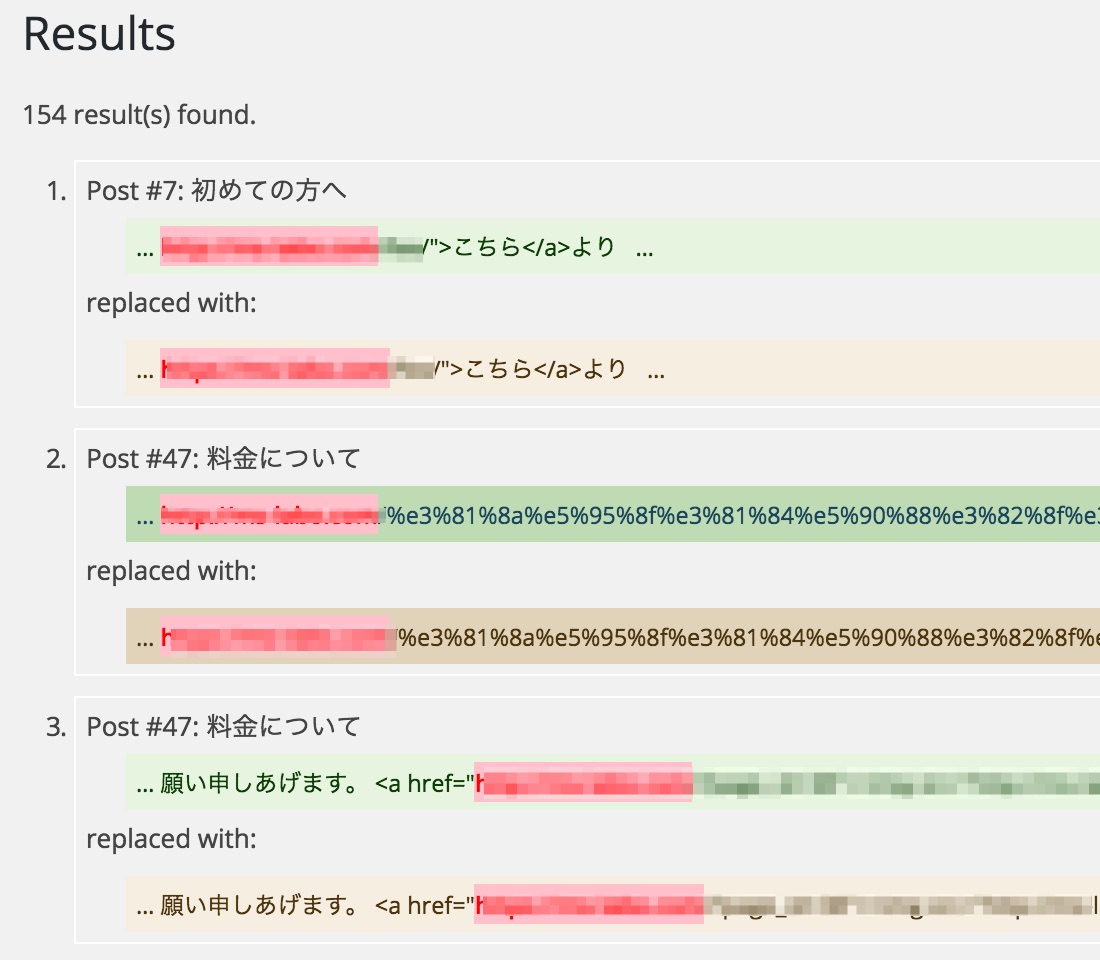
すると変換したものがずらっと下に表示されていきます。

replace withと書かれている箇所が変換後ものとなるので、此処で間違いがないか確認してから、「Replace&Saved」を押してください。
これで画像のリンクやページ内のリンクが置換されます。
次に内部のcssやPHPの記載を修正します。
CSSとPHPの修正
まずどこがまだhttpのままであるかを確認します。
私はGoogleChromeを使っているので、右クリック→「検証」→「Console」とクリックしていきます。
Consoleは赤枠の箇所にあります。

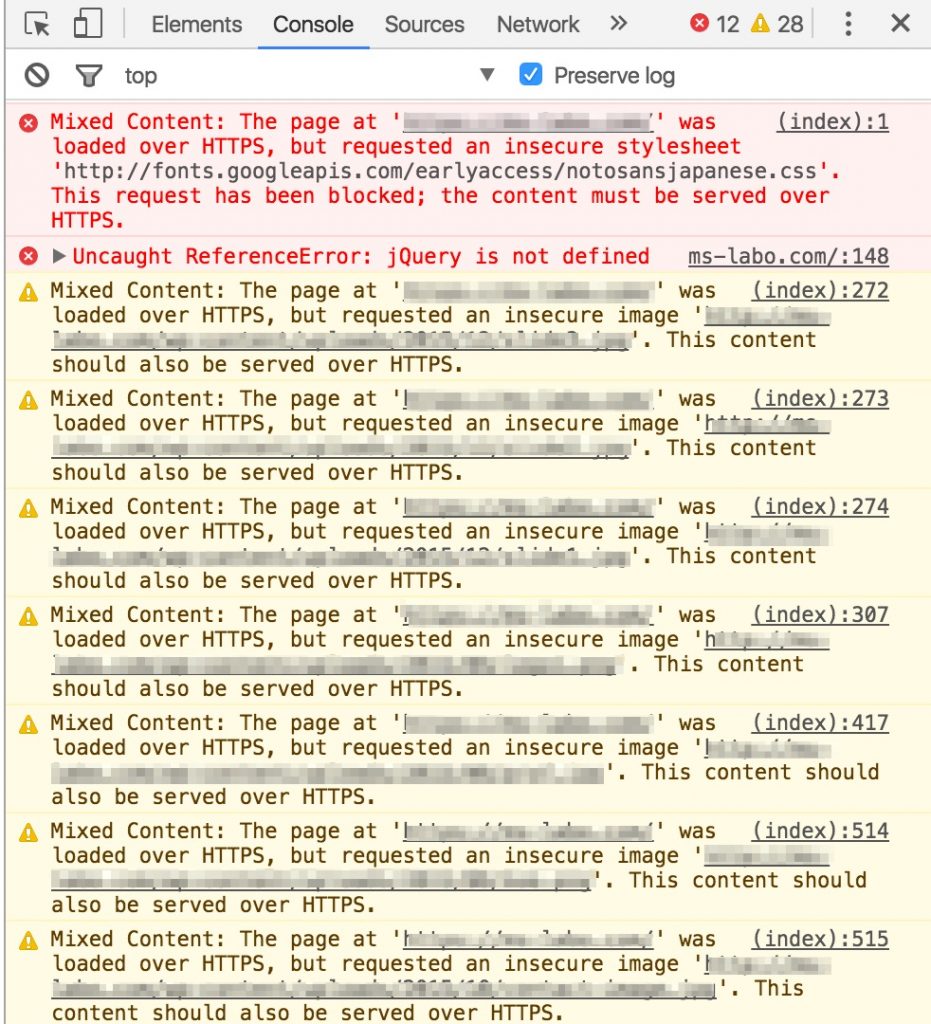
すると修正すべき箇所が、ずらっと表示されます。

頭の部分にMixed Contentと書かれている箇所が全部修正の必要な箇所です。
この時CSSやPHPなどはすぐに修正する箇所がわかると思うのですが、GoogleFontを使っている場合こちらもhttpからhttpsに修正する必要があるので忘れないように気をつけて下さい。
一通りこれらを修正したら緑の鍵マークになると思います。
これでもならない場合は、大体PHPの方に問題があると思うので、
右クリック→「検証」→「Console」
で修正しなければいけない箇所を探してみてください。
もしそれでも不明な場合スポットでの問題対応も行っておりますので、下記からお問い合わせください。
お問い合わせ