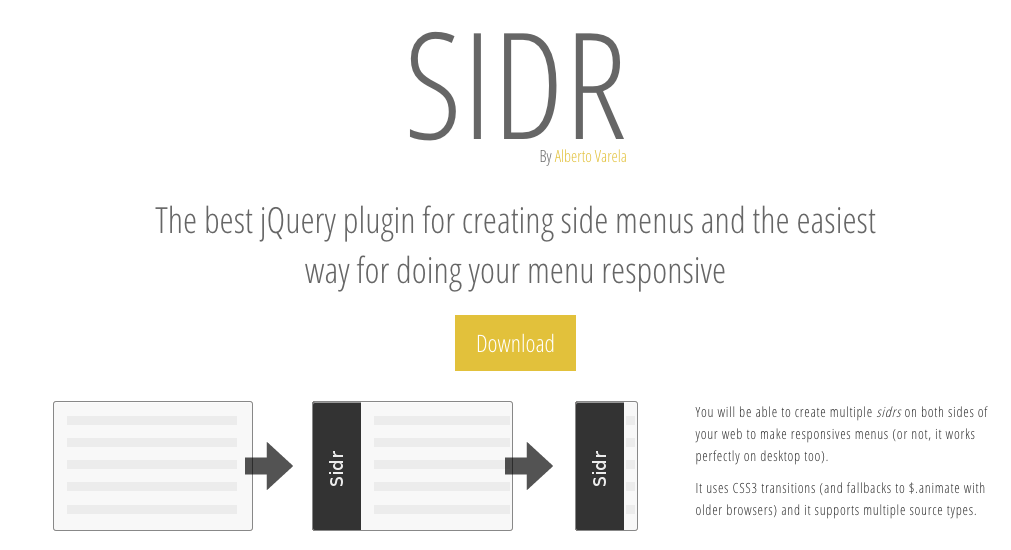
トグルメーニューとして使える
sidr
でメニューリンクをクリックした際に、
他ページに飛ぶ場合は勝手にメニューが閉じられますが、ページ内リンクの場合はメニューは開きっぱなしになっています。
メニューに閉じるボタンを付けるといった記事は多くあるのですが、どうせならそれぞれのリンクをクリックした時にも自動的に閉じたい…
色々トグルメニューなどで検索するもいいのはでず…結局JavaScriptを使ったもので対応しました。
[php]
<div id="sidr-menu">
<ul>
<li class="active"><a href="#head">ホーム</a></li>
<li><a onclick = $(".slide-menu").click(); href="#sec1">サンプル</a></li>
<li><a href="#sec2" onclick = $(".slide-menu").click();>サンプル</a></li>
<li><a href="#sec3" onclick = $(".slide-menu").click();>サンプル</a></li>
<li class="close_menu"><a class="slide-menu" href="#sidr">閉じる</a></li>
</ul>
</div>
[/php]
[html]
<a class="slide-menu"></a>
[/html]
このaクラスがクリックされた時にメニューを閉じるという設定になっているため、
メニューリンクがクリックされた時、のクラスを作動させるというjavascriptをメニューリンクに入れ込んであげます。
[php]
onclick = $(".slide-menu").click();
[/php]
そうすると通常のメニューをクリックした場合もが作動するので、メニューが閉じてくれます。