WEBフォントはデザイン性で優れていたり、使っている機器にフォントが依存されないとメリットは多くあります。
ですが、今までWEBフォントは有料でしかもそれなりの金額が毎月かかっていました。
Googleで提供されていたものは1種類あり、デザイン性も優れていたのですがやはり1種類だけだったのでサイトのデザインによっては、使えなかったり…
と、悩んでいたらGoogleFontがさらに、
- 明朝3種
- ゴシック3種
- 特殊2種
増えるようです。
これはかなり嬉しい。
まだ開発段階ですが使用できるようなので、早速使いたい!という方は実装してみてください。
WEBフォントの使い方
WEBフォントの使い方はいたって簡単です。
- head内にフォントを読み込むコードを入れる。
- CSSで読み込ませる
この2手間だけです。
今回はM+ 1pを例に方法を説明いたします。
head内にフォントを読み込むコードを入れる。
それぞれ使いたいフォントのコードをコピペしてWordpressならheader.phpという中にある、headと書かれた箇所の直前に入れ込むだけです。
[php]
<link href="https://fonts.googleapis.com/earlyaccess/mplus1p.css" rel="stylesheet" />
[/php]
このコードをheadの前に入れます。
[php] <head><meta charset=”UTF-8″>
<title>サンプル</title>
<link href="https://fonts.googleapis.com/earlyaccess/mplus1p.css" rel="stylesheet" />
</head>
<body>
<h1>サンプル</h1>
サンプルだよ
</body>
</html>
[/php]
こんな感じですね。
CSSで読み込ませる
それぞれのフォントをCSSで読み込ませます。
style.cssに書き込みます。
[/css]
今回は見出しタグのみM+1pのフォントを使用する。という書き方でしてみました。
作業は以上です。これだけでGoogleFontを適用させることができます。
それでは、今回追加されたフォントを紹介いたします。
GoogleFont 日本語版
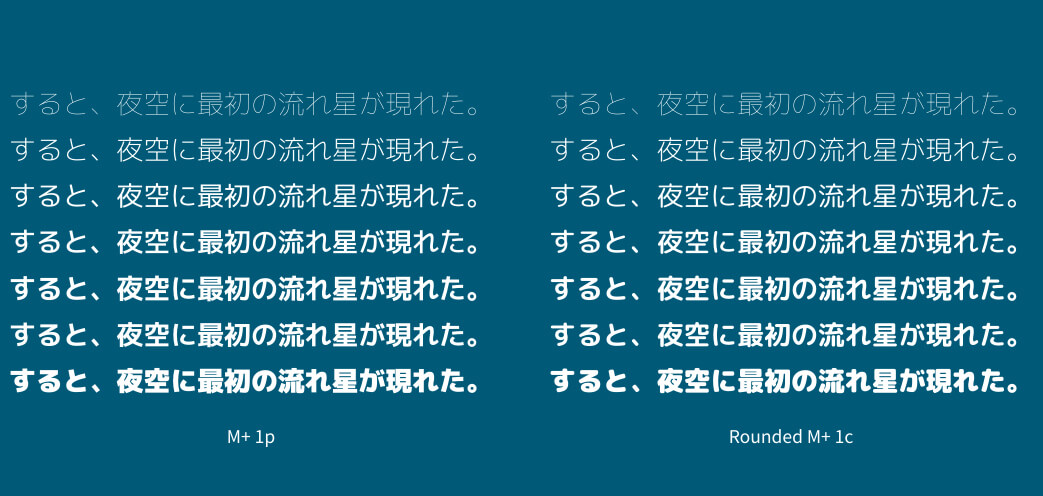
M+1p

上の方のフォントが、M+1pです。
少し角ゴシックっぽい印象が特徴です。
[php] 下記コードを実装してください。
<link href="https://fonts.googleapis.com/earlyaccess/mplus1p.css" rel="stylesheet" />p { font-family: "Mplus 1p"; }
[/php]
Rounded M+ 1c

右側のフォントが、Rounded M+ 1cです。
丸ゴシックっぽく、太くするとポップな印象があって可愛らしいです。
下記コードを実装してください。
[php] <link href="https://fonts.googleapis.com/earlyaccess/roundedmplus1c.css" rel="stylesheet" />p { font-family: "Rounded Mplus 1c"; }
[/php]
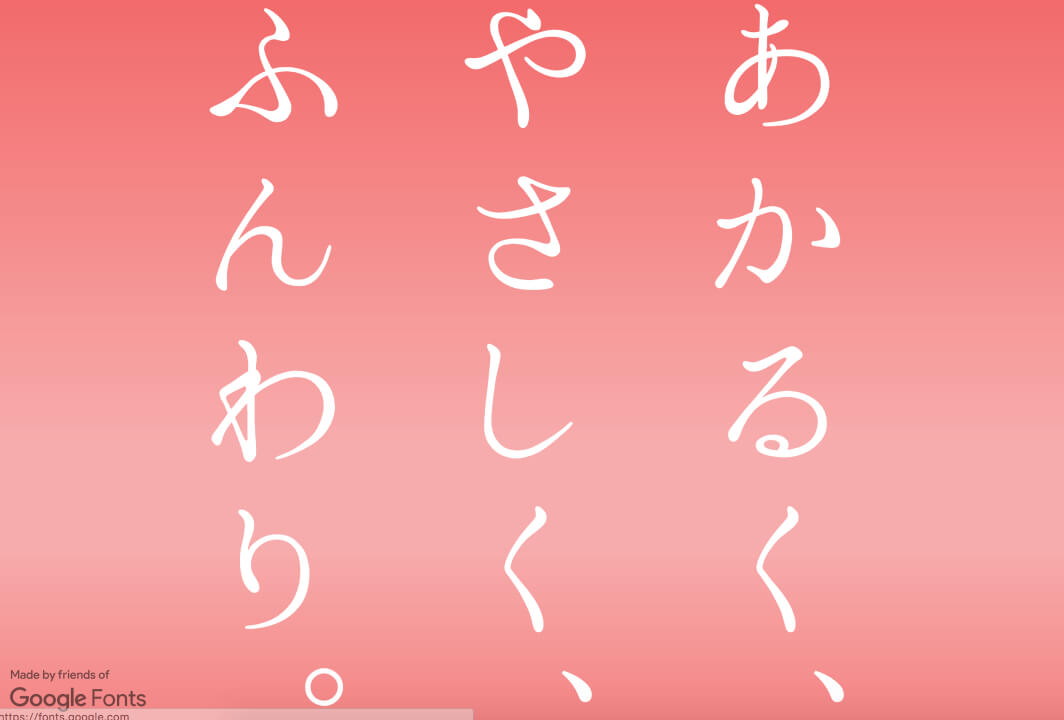
はんなり明朝

ザ・和風といったフォントですね。
旅館などのサイトに使えそうです。
下記コードを実装してください。
[php] <link href="https://fonts.googleapis.com/earlyaccess/hannari.css" rel="stylesheet" />p { font-family: "Hannari"; }
[/php]
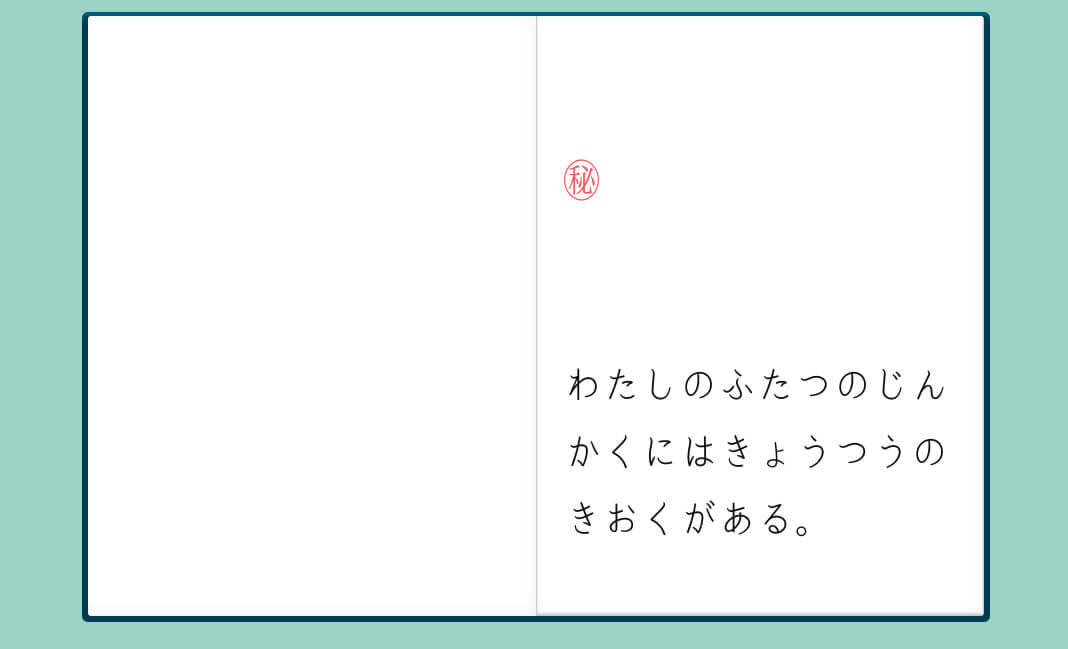
こころ明朝

手書きのゴシック明朝といった感じでしょうか。
ほっそりとした字体で、落ち着いたサイト向けに使えそうです。
下記コードを実装してください。
[php] <link href="https://fonts.googleapis.com/earlyaccess/kokoro.css" rel="stylesheet" />p { font-family: "Kokoro"; }
[/php]
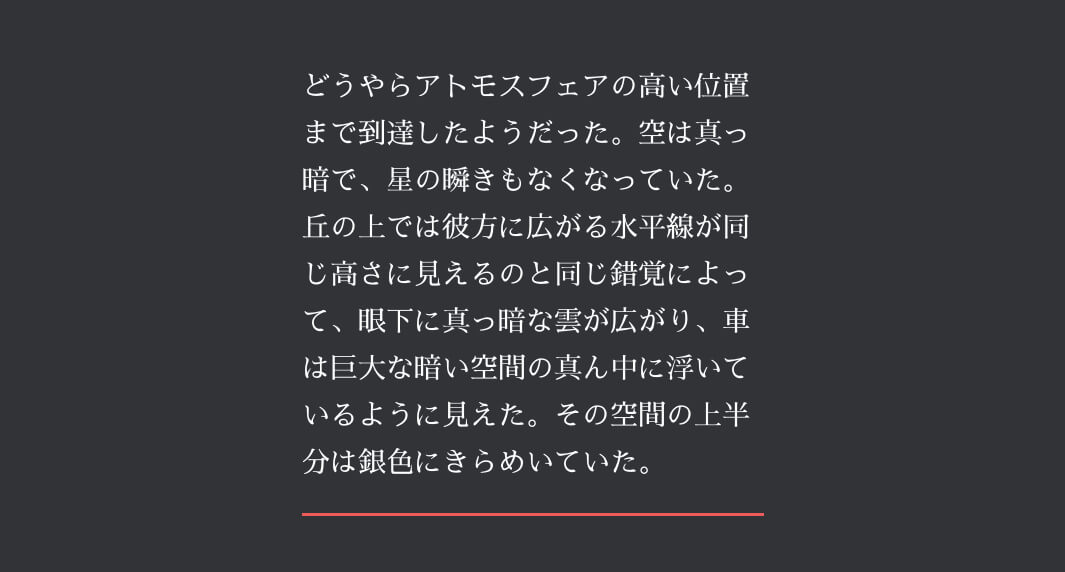
さわらび明朝

企業サイト向けに信頼という意味で使えるのではないでしょうか。
下記コードを実装してください。
[php] <link href="https://fonts.googleapis.com/earlyaccess/sawarabimincho.css" rel="stylesheet" />p { font-family: "Sawarabi Mincho"; }
[/php]
さわらびゴシック

先ほどのさわらび明朝のゴシックタイプで、文章を読むサイト向けに使えそうです。
下記コードを実装してください。
[php] <link href="https://fonts.googleapis.com/earlyaccess/sawarabigothic.css" rel="stylesheet" />p { font-family: "Sawarabi Gothic"; }
[/php]
ニクキュウ

こちらはカタカナだけですが、とても可愛らしいモリッとしたフォントです。
チラシなどで、見てもらいたい箇所に使うと面白そうですね。
下記コードを実装してください。
[php] <link href="https://fonts.googleapis.com/earlyaccess/nikukyu.css" rel="stylesheet" />p { font-family: "Nikukyu"; }
[/php]
ニコもじ

こちらも可愛らしい文字体というのが特徴的ですね。
漢字やひらがなもあるので、子供向けなチラシを作りたいとき使えそうですね。
下記コードを実装してください。
[php] <link href="https://fonts.googleapis.com/earlyaccess/nicomoji.css" rel="stylesheet" />p { font-family: "Nico Moji"; }
[/php]
まとめ
いかがでしたでしょうか。
フォントはホームページを作るときにデザインの大半を占めるので、フォント選びはとても重要です。
そのサイトのイメージにあったフォントを選んであげることはなかなか難しいですが、このような無料で使えるものが充実してきているので是非使ってみてください。


