WordPressのページの読み込みが遅いと感じたことはありませんか?
そういう場合Wordpress関係なく、サイトの作成方法に問題があり読み込みの速度が遅くなっているのですが、プラグインを使いすぎるのセキュリティ上あまり良くありません。なので、プラグインを使わずに読み込みのスピードを早くする方法をお伝えします。
Webサイトの読み込みスピードチェック
まずはWordpressのページ読み込みのスピードで改善できるところがないか探していきましょう。
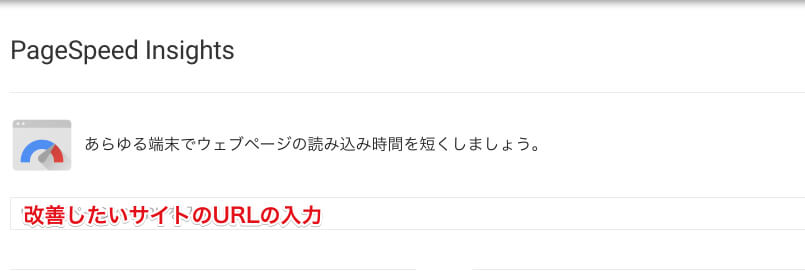
こちらのサイトでサイトの改善すべきところをチェックできます。
Googleが提供しているWebサイトの改善すべき場所を教えてくれるチェッカーみたいなものです。

入力欄に、改善したいサイトのURLを打ち込みます。
入力し分析を押すと、サイトの分析が開始されます。

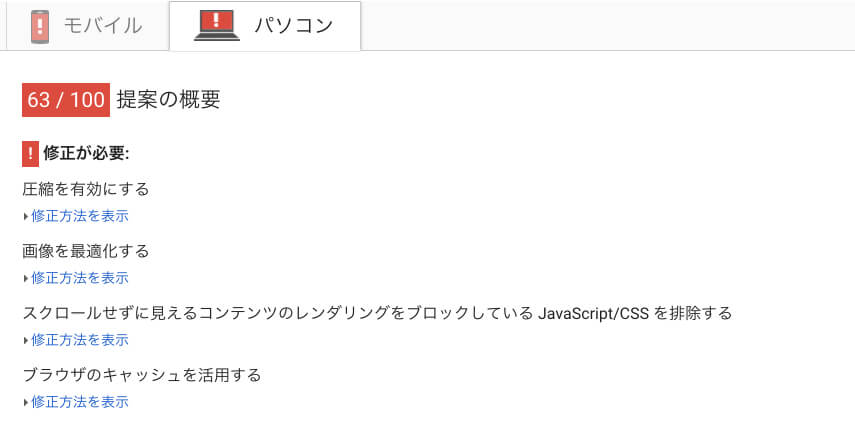
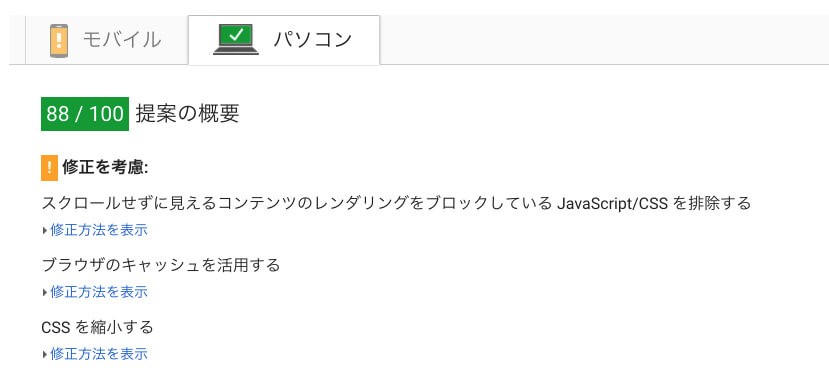
すると改善箇所を教えてくれます。
63点…あまり良くはないです。
今出ている改善箇所は、基本的に普通にWordpressを使い作成していると表示される箇所です。
100点を目指すのが好ましいのですが、大変なので赤いビックリマークの出てる箇所だけでも改善してあげると大分スピードが変わってきます。
それではそれぞれの箇所を修正していきます。
圧縮を有効にする
圧縮を有効にすると265KB削減できると書かれています。

データ量にするとわずかですが、このわずかな秒数でもSEOに関わってきますので、改善してあげましょう。
圧縮を有効にするには、.htaccessにコードを入れ込んであげるだけで改善されます。
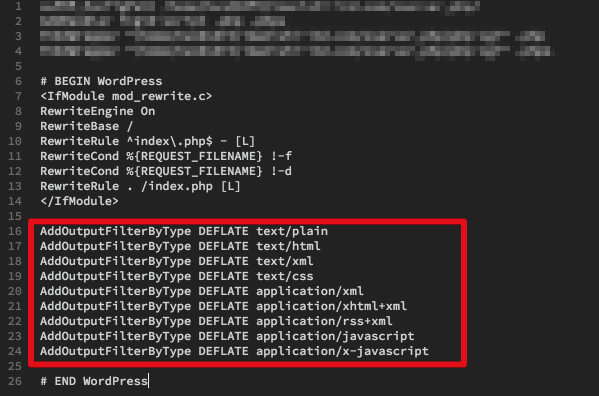
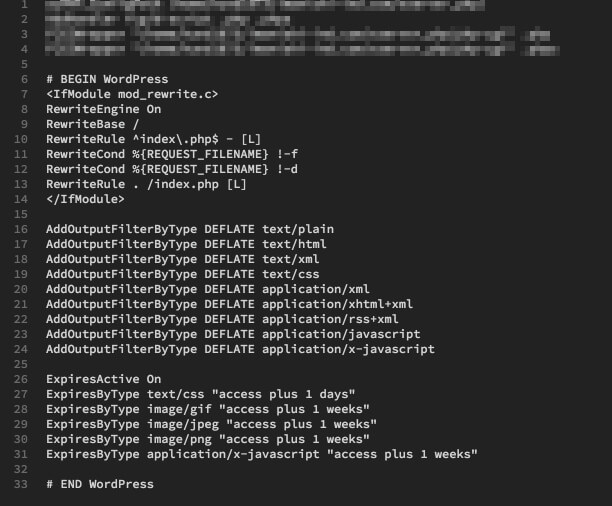
下記のコードを.htaccessに入れてあげましょう。
※.htaccessの編集は少しでも間違えるとサイトが真っ白になってしまいます。必ずバックアップを取ってから作業しましょう。
(この後の改善点ブラウザのキャッシュを活用するでも.htaccessに記入するのでまだアップロードせずにそのまま置いておいて後から一緒にアップロードした方が一回の作業で済みます。)
[php]
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
[/php]
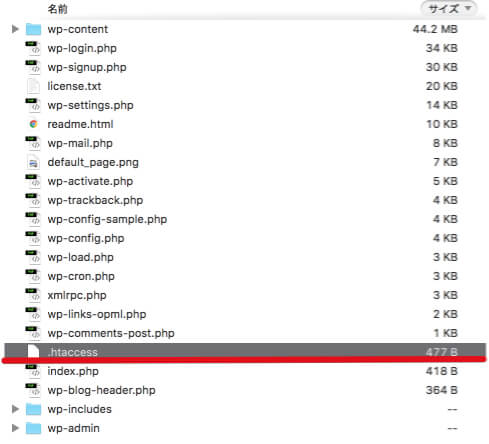
.htaccessはWordpressをインストールした箇所に入っています。
Xserverだと[public_html]というファイルの中にあります。

ダウンロードし、テキストエディタなどで開きます。
上記に紹介したコードを入力します。

編集したファイルを元の箇所にアップロードし、上書きします。
これで圧縮を有効にするが完成です。

これだけで13点も上昇しています。
引き続き他の箇所も改善していきます。
参考サイト様:圧縮を有効にする – PageSpeed Insights – WordPressの使い方と設定 – Webkaru
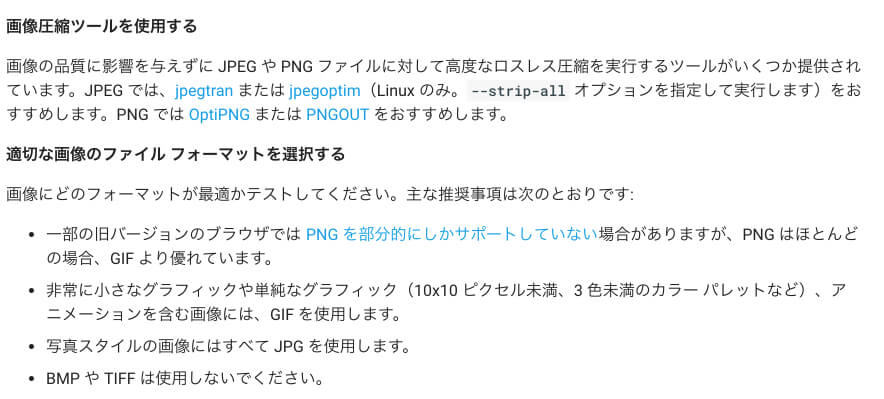
画像を最適化する
画像の最適化とは公式サイトにも書かれている通り、写真であればJPGの拡張子を使うといったことや画像を圧縮して使うといったことになります。
画像の圧縮は毎回する必要があるので少し大変です…
拡張子に関しては保存するときに写真であればJPG、透過された画像ならPNGやGIFを使うといった、画像ごとに適切な拡張子で保存をするといったことに気をつけていきましょう。
画像の圧縮方法はこちらのサイトのツールを使用します。
Tiny JPG

枠内に圧縮したい画像をドロップします。
ドロップすると、自動的に圧縮が開始されます。

あとは圧縮されるのを待つのみです。

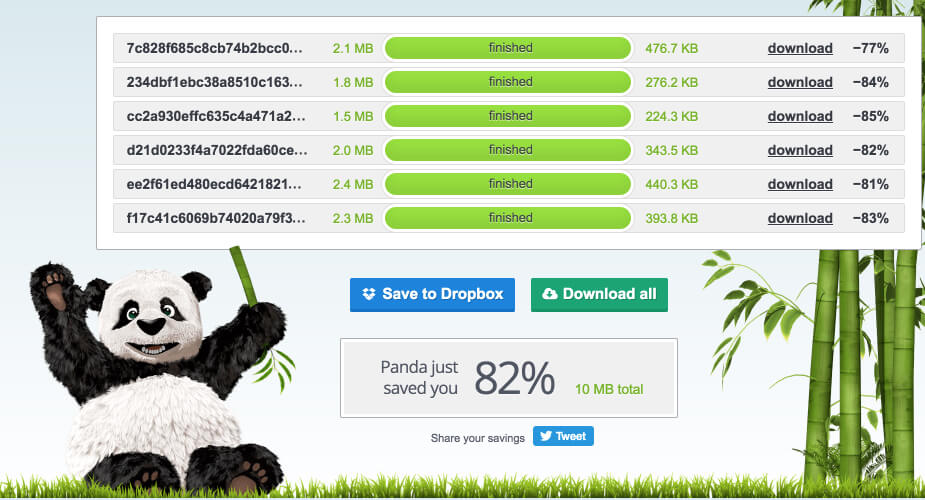
パンダがバンザイしたら全て圧縮完了です。
平均して7割近くデータ量が減少しています。
そんだけ圧縮したら画像粗くなるんじゃね…?と思われるかと思いますが、まず違いはわからないです。ですがちゃんと圧縮されています。
BeforeAfterで圧縮前と圧縮後を載せておきます。


[/twentytwenty]
どっちが圧縮前か分からないですよね?
データは軽くなってるのに画質は変わらない、といった感じなのでサイトに上げる前にできるだけ圧縮してアップロードするようにしてあげてください。

画像を圧縮して使用することで7点上昇しています。
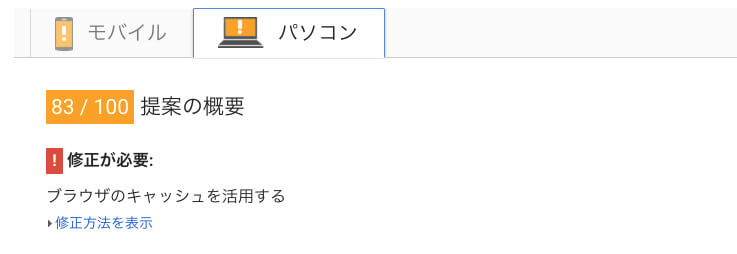
ブラウザのキャッシュを活用する
先ほども編集した.htaccessに下記のコードを入れ込むだけです。
※念のためバックアップは取っておいてください。
[php]
ExpiresActive On
ExpiresByType text/css "access plus 1 days"
ExpiresByType image/gif "access plus 1 weeks"
ExpiresByType image/jpeg "access plus 1 weeks"
ExpiresByType image/png "access plus 1 weeks"
ExpiresByType application/x-javascript "access plus 1 weeks"
[/php]
先ほど記入した[圧縮を有効にする]下にでも入れ込んであげます。

編集したものをアップロードし上書きします。

この改善で5点上昇しています。
参考サイト様:ブラウザキャッシュの設定をしてWordpressブログの表示スピードを上げる方法|寝ログ
まとめ
いかがでしたでしょうか。
大体緑色になれば上々だと思います。
ですが、100点を目指す方が好ましいので他の修正については今後アップしていきたいと思います。