オシャレなメニューバーないかな〜ネットサーフィンをすることが増えてました。
すると
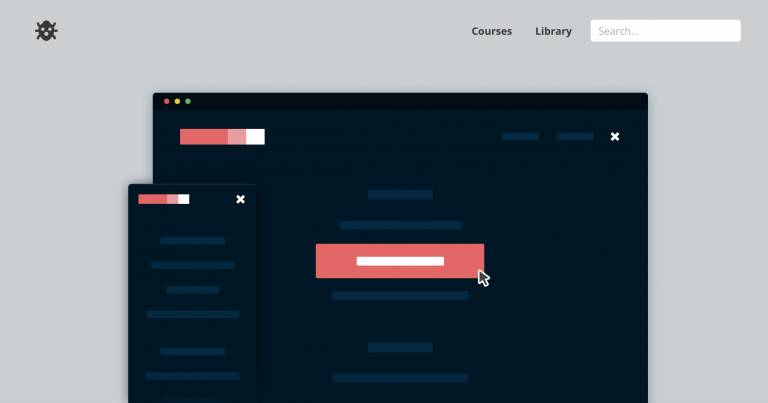
【Full-Screen Pop-Out Navigation】
公式ページ:https://codyhouse.co/gem/full-screen-pop-out-navigation/
デモページ:https://codyhouse.co/demo/full-screen-pop-out-navigation/index.html#0
という、かっこいいのを見つけたのでそれを実装!
実装してみると実際もかっこいいので、それについての詳細を書いていこうと思います。
このプラグインの詳細記事がなかったので、結構時間がかかりました…
さて実装方法についてです。
必要なファイル
公式サイトからファイルをダウンロードして入ってるファイル
【jsファイル】
jquery-2.1.1.js(必要ない場合も…)
main.js
【cssファイル】
reset.css
style.css
上記4つのファイルを読み込ませる必要があります。
WordPressなら、fuctions.phpに書き込んで読み込ませる方がいいでしょう。
自分は結構jqueryのプラグインを使用しているので、headerに書いてしまうと大変…
functions.phpに書き込む方法はこちらの記事を参照ください。
さて、4つのファイルを読み込ませたら次はheader.phpに表示させるコードを記入していきます。
header.phpへの記入方法
[php] <header class="cd-header"><a class="cd-primary-nav-trigger" href="#0">
<span class="cd-menu-text">Menu</span><span class="cd-menu-icon"></span>
</a> <!– cd-primary-nav-trigger –>
</header>
<nav>
<ul class="cd-primary-nav">
<?php wp_nav_menu(”); ?>
</ul>
</nav>
<body>
<!– content –>
</body>
[/php]
自分も最初間違えてしまったのですが、headerにclass:cd-headerを入れるのを忘れないようにしましょう。
デフォのスタイルシートを読み込んでいるので、上記の通りのクラスを入れ込む必要があります。
表示されるメニューについては、自分はデフォのメニューを関数で呼び出しているので、公式サイトとは少し違います。
不具合
使用しているテーマにもよってくるかと思いますが、自分の場合はメニューバーを押してメニューを開くと「MENU」の文字が、開かれたメニューの後ろに行ってしまうことがありました。
開かれるメニュー
[css]
.cd-primary-nav {
z-index:2;
}
[/css]
が使われているので、それが原因でした。
なので、「MENU」の文字
[css]
.cd-primary-nav-trigger {
z-index:3;
}
[/css]
と、入れてあげて表示をメニューより上に持ってきてあげることで解消しました。
まとめ
上記のコードだけで最低限のものは表示されるはずです。
公式サイトには他にもコードがいろいろ書かれていますが、そちらはカスタマイズのものなので記入の必要はありません。
レスポンシブにも対応しているので、とても便利なプラグインだと思います。