DreamweaverでWordpressを編集する際に、編集終わってそのままショートカットキーワンタッチでサーバーにアップロードするやり方を説明していきます。
準備
準備として、Dreamweaverをダウンロードしインストールまで終えている状態にします。
そのあとに、FTPのアカウント情報も準備しておきます。
FTPの情報で必要なものは、
- FTPアドレス
- ユーザー名
- パスワード
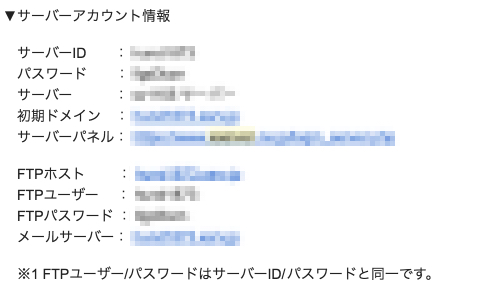
これらは、レンタルサーバーの契約をした際に送られてくるメールに書かれている場合が多いです。
Xserverの場合、
【Xserver】■重要■サーバーアカウント設定完了のお知らせ
と、件名が書かれたメールにこれらの情報が載っています。

- FTPホスト
- FTPユーザー
- FTPパスワード
これらを使います。
他のレンタルサーバーでも同じように、登録した際に届くメールに書かれていると思われます。
Dreamweaverの設定
それでは早速設定に入っていきます。
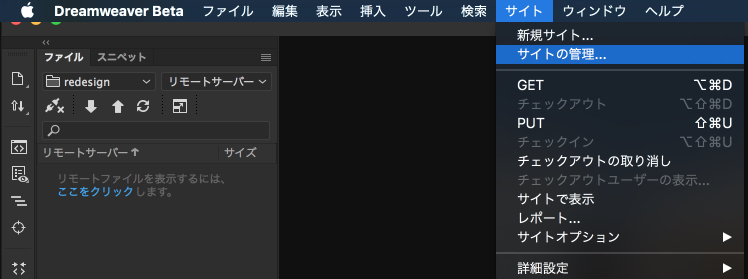
Dreamweaverを起動したら、上部にある
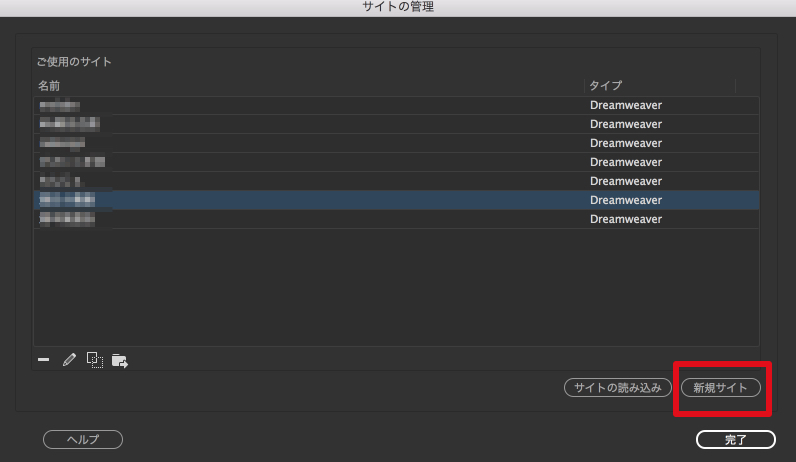
【サイト】→【サイト管理】とクリックしていきます。

新規サイトを選択したら、

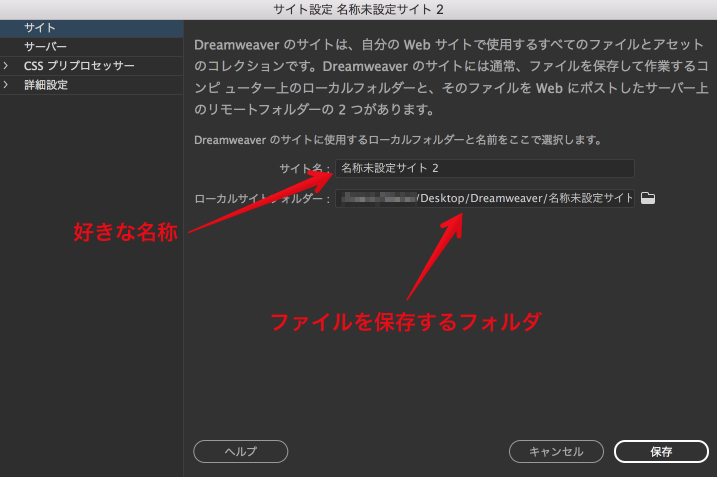
サイト名と編集したファイルを保存するローカルの場所を選択します。
サイト名とファイルを保存する場所は適当で大丈夫です。

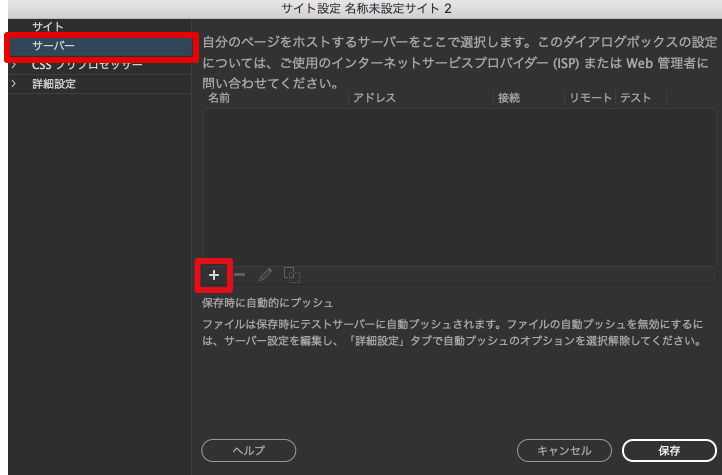
その後、左側の【サーバー】を選び、サーバの情報を追加するために、【+】を選択します。

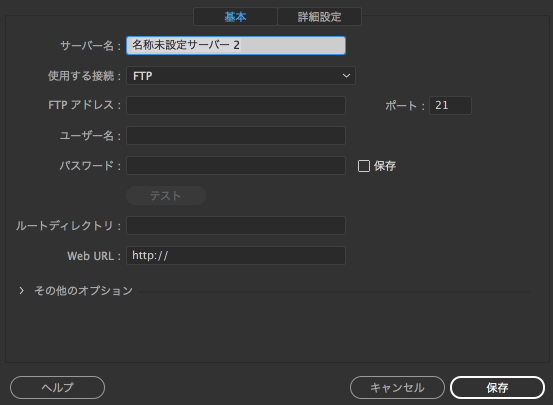
準備しておいたFTPの情報をそれぞれ入れ込んでいきます。
- サーバー名:適当で大丈夫です。
- 使用する接続:FTP
- FTPアドレス:準備しておいたFTPホスト
- ユーザー名:準備しておいたFTPユーザー
- パスワード:準備しておいたFTPパスワード
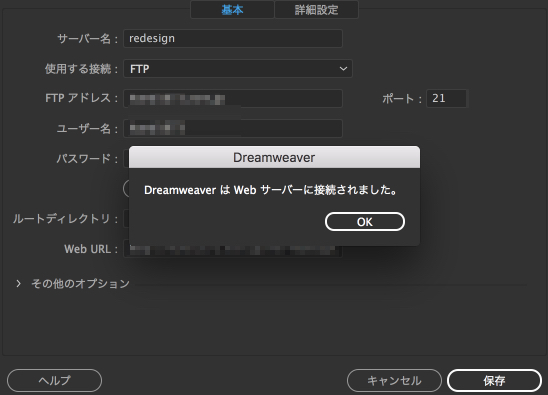
ここまで入れたら【テスト】ボタンをクリックします。

FTPの情報が正しければ、接続できた、というポップが現れます。

- ルートディレクトリ:取得したいファイルのルートまでを書き込みます。(私はテーマファイルをよくいじるので、テーマファイルまでのルートを表示しています。例:【/ms-redesign.com/public_html/wp-content/themes/テーマ名/】)
- WEBURL:何も触らないで大丈夫です。
ここまで記入し、【保存】します。
すると、DreamweaverにWordpressの登録が完了するので、実際にいじっていきます。
WordPressファイルの編集
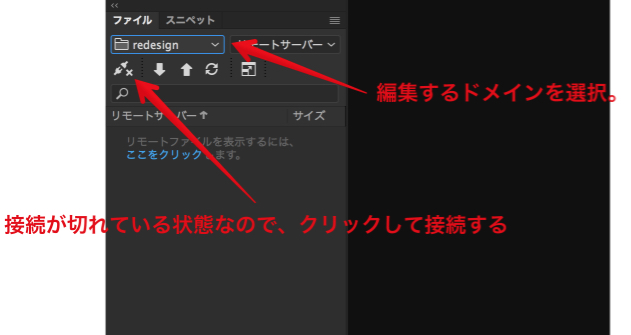
編集する際に、どのドメインを編集していくか選択します。

ドメインを選択したら、接続のアイコンボタンを押します。
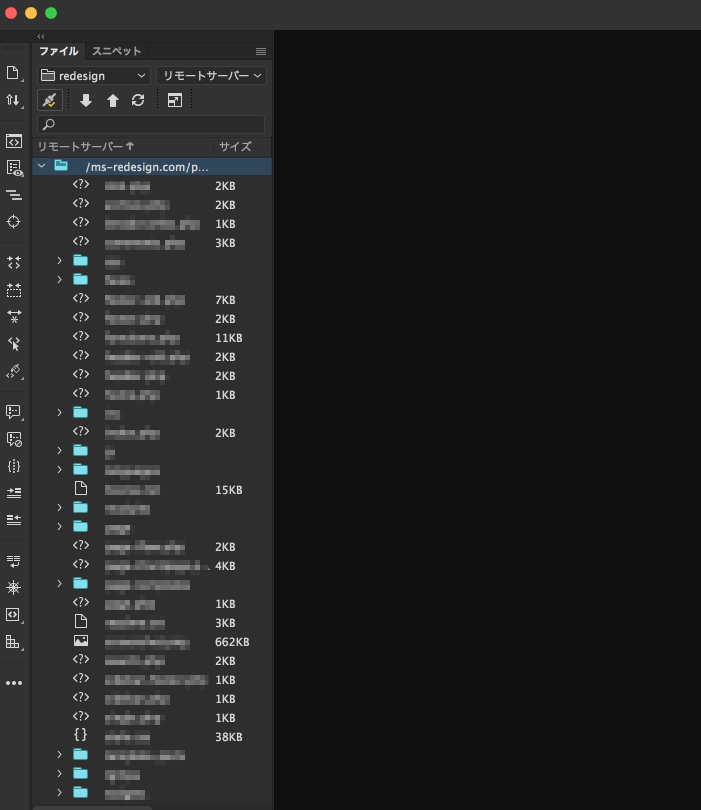
接続されると、ルートディレクトリで示した箇所のフォルダが表示されます。

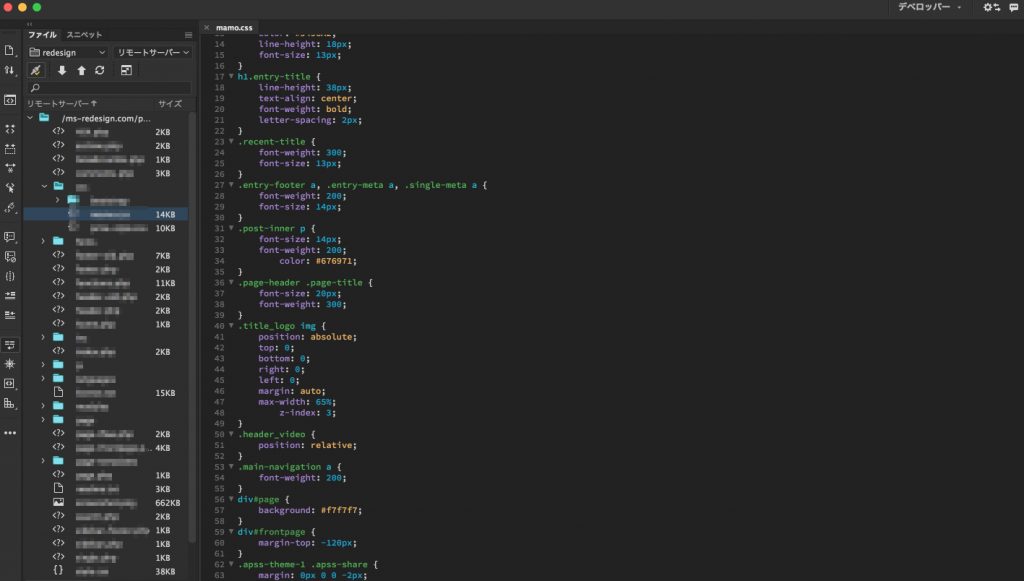
早速cssファイルを編集していきます。
ファイルの編集→アップロード
ファイルをダブルクリックすると、選択されたファイルが表示されます。

編集し終えたら、そのままサーバーにアップロードします。
Windowsの場合:ctrl+shift+U
Macの場合:command+shift+U

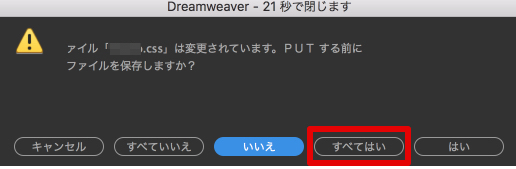
の同時押しすると、ファイルをアップロードしていいかポップが現れるので、【すべてはい】を選択します。
すると、編集したファイルがアップロードされ実際反映されます。
もし間違えてしまった場合、
Windowsの場合:ctrl+Z
Macの場合:command+Z
で間違えた箇所まで戻りましょう。
そして再度アップロードしてください。
たまに、DreamWeaverがクラッシュして強制終了されてしまう場合があるので、編集する際にはバックアップを取っておきましょう。
まとめ
Dreamweaverに限らず、最近のコードエディタにはこの機能がついたものが多いです。
この編集してすぐアップロードする、というものに慣れてしまうとアップロードする度にFTPを開いて、アップロードしてという手間がすごく面倒になります。
一度覚えてしまうと簡単なのでぜひ活用してください。