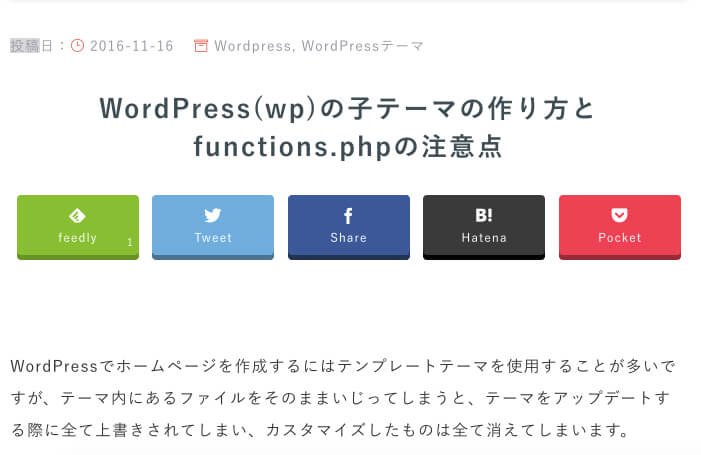
当サイトでも設置しているSNSのシェアボタン。

こちらのサイトを参考に
カッコ美しい、オリジナルシェアボタン。サイトデザインに合わせた作り方と簡単カスタマイズ
作成させてもらったのですが、こちらに書いてある方法だとSNSのアイコンを自分で用意しないといけない(そもそも本来は、TCDのテーマを買った人用向けなので…)&全部のボタンがグレーの色という点で寂しい(グレーもかっこいいけど、カラーの方がサイトテーマ的にあってる…)…ということで当サイトのように設置するには、いくつか調べなければいけないことがあったので、調べてまとめて設置までのやり方を書いてみました。
SNSボタン設置の作業内容について
当サイトと同じようにシェアボタンを設置するには、4つの作業工程があります。
- 【SNS Count Cache】というプラグインをインストール
- SNSのアイコンをWEBフォントで対応させるため、WEBフォントをダウンロード&アップロード
- style.cssにコードを記入
- ボタンを設置したい箇所にコードを記入
それでは、それぞれ説明していきます。
【SNS Count Cache】プラグインをインストール
【SNS Count Cache】のプラグインは、記事ごとでSNSにどれだけシェア・拡散されたかのデータを記録するためのプラグインです。

画像の右側のモザイクの箇所にどれだけ共有されたかの履歴が残ります。
これを用いて、設置されたボタンにもどれだけ共有されたかの数字が表示されます。
当サイトでは、まだシェアされていないので数字は表示されていないですが…
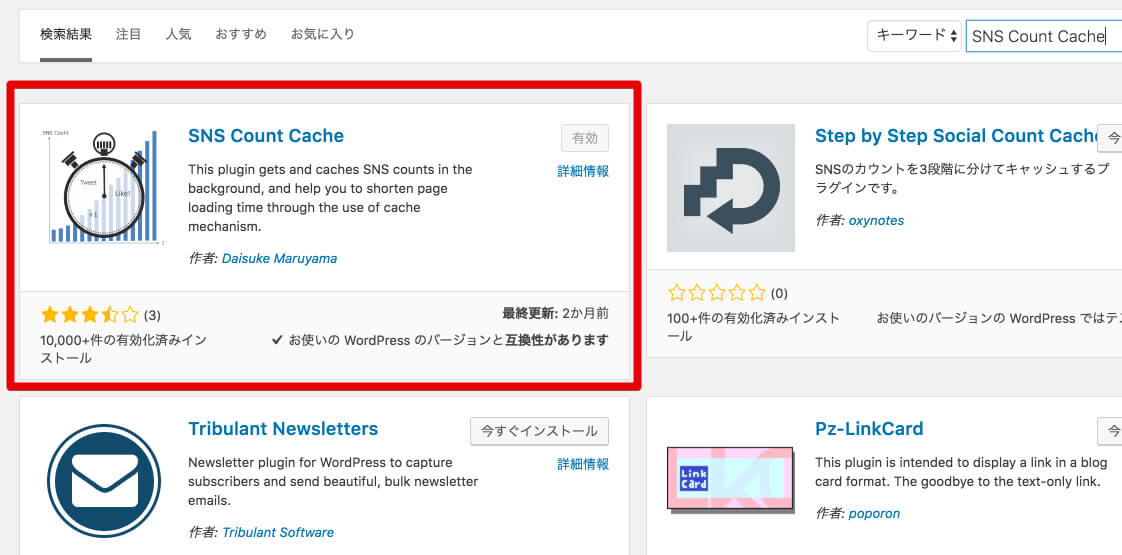
これをダウンロード&インストールし、有効化しておきます。
サイトからダウンロードして、アップロードしてから有効化してもいいですし、
【管理画面】→【プラグイン】→【新規追加】→検索欄に【SNS Count Cache】と打ち込む→【画像のプラグインをインストール&有効化】のどちらでもいいです。

これで1つ目の工程は完了です。
SNSのアイコンをWEBフォントで対応させるため、WEBフォントをダウンロード&アップロード
次にSNSのロゴマークをWEBフォントで表示させるための工程を行います。
こちらのサイトからWEBフォントを使用させていただいています。
日本のブログでよく利用されているWEBサービスロゴのアイコンフォントまとめと利用方法
ダウンロードする際には、こちらからワンクリックでダウンロードできます。
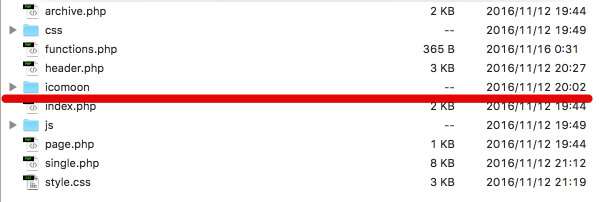
zipファイルをダウンロードし解凍したら、【icomoon】というフォルダがあると思います。
それをフォルダのままテーマファイルに入れます。

フォルダをアップロードしたら、読み込む必要があるので、header.phpのheadより前に下記のコードを記入します。
[html] <link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/icomoon/style.css">[/html]
記入したらheader.phpをアップロードします。
これで2工程目の完了です。
header.phpに書くのは嫌だ。という方には、functions.phpに下記のコードを入れてもオッケーです。
[php] function icomoon_styles() {wp_enqueue_style( ‘icomoon’, get_bloginfo( ‘template_url’) . ‘/icomoon/style.css’, array(), null, ‘all’);
}
add_action( ‘wp_enqueue_scripts’, ‘icomoon_styles’);
[/php]
外部cssやjsを読み込む際には、こちらのページを参考にしてください。
「wp_enqueue_script」でcss・jquery外部ファイルをfunctionsで読み込ませる
style.cssにコードを記入
スタイルシートに下記のコードをコピペします。
そのまんま用いて大丈夫です。
微調整については各自でお願いします。
SNS Button start
———————————*/
.sns_area {
display:block;
margin:auto;
width:100%;
}
.sns_area ul {
text-align:center;
list-style:none;
}
.sns_area li {
float:left;
width:18%;
margin:0 1% 30px 1%;
}
.sns_area li a {
font-size:75%;
position:relative;
display:block;
padding:12px 2px;
color:#fff;
border-radius:4px;
text-align:center;
text-decoration: none;
}
.sns_area li a:hover {
transform:translate3d(0px, 5px, 1px);
box-shadow:none;
transition-duration:0.4s;
transition-property:all;
transition-timing-function:ease;
}
/* ボタン内のシェア数スタイル */
.sns_area li a .sns_count {
position:absolute;
font-size:85%;
right:5px;
bottom:3px;
}
/* feedlyボタンスタイル */
.sns_area .feedly-o a {
background: #87bf31;
box-shadow: 0 5px 0 #689425;
}
.sns_area .feedly-o a:hover {
background:#333333;
}
/* Twitterボタンスタイル */
.sns_area .twitter-o a {
background: #6faedc;
box-shadow: 0 5px 0 #4a7492;
}
.sns_area .twitter-o a:hover {
background:#333333;
}
/* Facebookボタンスタイル */
.sns_area .facebook-o a {
background: #3b5998;
box-shadow: 0 5px 0 #213152;
}
.sns_area .facebook-o a:hover {
background:#333333;
}
/* はてブボタンスタイル */
.sns_area .hatena-o a {
background: #3a3a3a;
box-shadow: 0 5px 0 #000000;
}
.sns_area .hatena-o a:hover {
background:#333333;
}
/* Pocketボタンスタイル */
.sns_area .pocket-o a {
background: #ed4054;
box-shadow: 0 5px 0 #982936;
}
.sns_area .pocket-o a:hover {
background:#333333;
}
.sns_area p {
line-height: 1;
margin-bottom: 0px;
}
.sns_area ul {
padding-left: 0px;
}
@media only screen and (max-width:600px){
.sns_area li {
float: none;
width: 28%;
margin: 0 1% 15px 1%;
display: inline-block;
}
.sns_area li a {
padding: 5px 2px;
}
.sns_area li a .sns_count {
bottom: 0px;
}
/* feedlyボタンスタイル */
.sns_area .feedly-o a {
box-shadow: 0 3px 0 #689425;
}
.sns_area .feedly-o a:hover {
}
/* Twitterボタンスタイル */
.sns_area .twitter-o a {
box-shadow: 0 3px 0 #4a7492;
}
/* Facebookボタンスタイル */
.sns_area .facebook-o a {
box-shadow: 0 3px 0 #213152;
}
/* はてブボタンスタイル */
.sns_area .hatena-o a {
box-shadow: 0 3px 0 #000000;
}
/* Pocketボタンスタイル */
.sns_area .pocket-o a {
box-shadow: 0 3px 0 #982936;
}
}
/*———————————
SNS Button end
———————————*/
[/css]
これで3工程目の完了です。
ちなみにレスポンシブにも対応しており、レスポンシブでは3列2列で表示されます。

ボタンを設置したい箇所にコードを記入
ボタンを設置したい箇所に下記のコードを入力します。
[php] <!–SNSボタン設置 start–><?php $url_encode=urlencode(get_permalink()); $title_encode=urlencode(get_the_title()); ?>
<div class="sns_frame_top">
<div class="sns_area">
<ul class="clearfix">
<!–feedly–>
<li class="feedly-o"><a href="サイトURLごとのfeed" target="_blank" rel="nofollow"><span class="icon-feedly" style="font-size: 145%;"></span>
feedly
<span class="sns_count"><?php if(function_exists(‘scc_get_follow_feedly’)) echo (scc_get_follow_feedly()==0)?”:scc_get_follow_feedly(); ?></a></span></li>
<!–Twitter–>
<li class="twitter-o"><a href="http://twitter.com/intent/tweet?url=<?php echo $url_encode;?>&text=<?php echo $title_encode ?>&tw_p=tweetbutton" onclick="javascript:window.open(this.href, ”, ‘menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600’);return false;" target="_blank" rel="nofollow"><span class="icon-twitter" style="font-size: 145%;"></span>
Tweet
<span class="sns_count"><?php if(function_exists(‘scc_get_share_twitter’)) echo (scc_get_share_twitter()==0)?”:scc_get_share_twitter(); ?></a></span></li>
<!–Facebook–>
<li class="facebook-o"><a href="http://www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>" onclick="javascript:window.open(this.href, ”, ‘menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600’);return false;" target="_blank" rel="nofollow"><span class="icon-facebook" style="font-size: 135%;"></span>
Share
<span class="sns_count"><?php if(function_exists(‘scc_get_share_facebook’)) echo (scc_get_share_facebook()==0)?”:scc_get_share_facebook(); ?></a></span></li>
<!–はてブ–>
<li class="hatena-o"><a href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php echo $url_encode;?>" onclick="javascript:window.open(this.href, ”, ‘menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=500,width=530’);return false;" target="_blank" rel="nofollow"><span class="icon-hatena" style="font-size: 145%;"></span>
Hatena
<span class="sns_count"><?php if(function_exists(‘scc_get_share_hatebu’)) echo (scc_get_share_hatebu()==0)?”:scc_get_share_hatebu(); ?></a></span></li>
<!–Pocket–>
<li class="pocket-o"><a href="http://getpocket.com/edit?url=<?php echo $url_encode;?>&title=<?php echo $title_encode;?>" onclick="javascript:window.open(this.href, ”, ‘menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600’);return false;" target="_blank" rel="nofollow"><span class="icon-pocket" style="font-size: 145%;"></span>
<span class="sns_count"><?php if(function_exists(‘scc_get_share_pocket’)) echo (scc_get_share_pocket()==0)?”:scc_get_share_pocket(); ?></a></span></li>
</ul>
</div>
</div>
<!–SNSボタン設置 end–>
[/php]
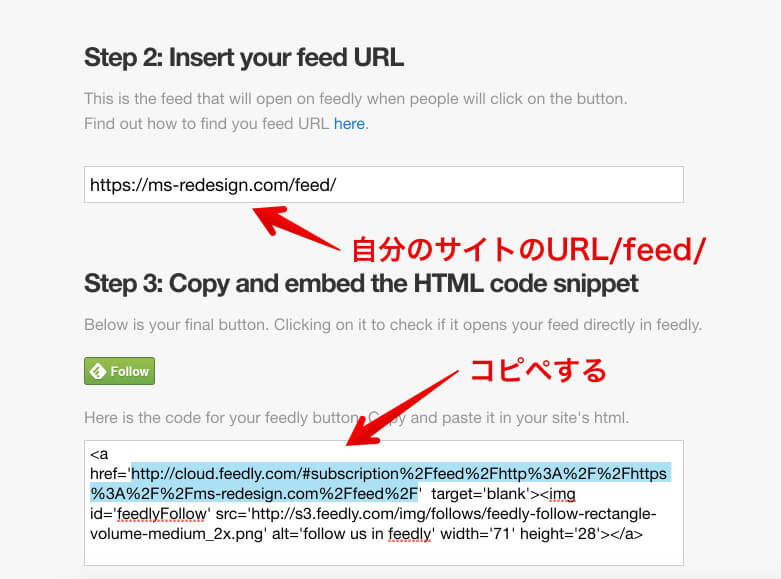
上記を見てもらったらわかると思うのですが、Feedlyのみ自分のサイトにあったコードを入れないといけないので、こちらでそのコードを取得します。
STEP2の箇所に自分のサイトのURLを入れると、自動的にSTEP3の箇所に反映されるので、下の画像のURLをコピーしてそれを使用します。

私のサイトを例にすると、
[php]<li class="feedly-o"><a href="http://cloud.feedly.com/#subscription%2Ffeed%2Fhttp%3A%2F%2Fhttps%3A%2F%2Fms-redesign.com%2Ffeed%2F" target="_blank" rel="nofollow"><span class="icon-feedly" style="font-size: 145%;"></span>[/php]というような感じです。
これで最終工程も完了です。
まとめ
いかがでしたでしょうか。
文にしてみると結構長くなってしまいましたが…
拡散してもらうには、押してみたくなるボタンというのも重要だと思います。
ぜひ実装してみてください。