WordPressでホームページを作成するにはテンプレートテーマを使用することが多いですが、テーマ内にあるファイルをそのままいじってしまうと、テーマをアップデートする際に全て上書きされてしまい、カスタマイズしたものは全て消えてしまいます。
そうならないように、子テーマを作りアップデートの上書きを避けましょう。
セキュリティの向上であったりWordpressのバージョンに合わせるようにアップデートされることがあるので、テーマのアップデートはできるだけ行いましょう。
子テーマの作成方法
子テーマの作成はいたって簡単です。
準備するものは、
- 子テーマとわかる名称のフォルダの作成
- style.cssの作成
- functions.phpの作成
この3つがあれば子テーマを作成できます。
もし、sigle.phpやpage.phpなどをカスタマイズしたい場合には、親テーマからカスタマイズしたいファイルをコピーして、子テーマにそのまま入れてあげればオッケーです。
それでは、最低限準備する3つについて、今回は最初から入っているテーマ【Twenty Sixteen】を例に説明していきます。
子テーマとわかる名称のフォルダの作成
style.cssとfunctions.phpを入れるためのフォルダを作成してあげます。
フォルダの名前は適当でいいです。
子テーマと分かりやすいように【twentysixteen-child】と名称つけます。
これでフォルダの作成は完了です。
style.cssの作成
テーマデザインのカスタマイズに欠かせない、style.cssの作成を行います。
スタイルシートを作成する場合は、編集用のソフトで作成した方がいいでしょう。
編集用のソフトは何でもいいのですが、お勧め&有名どころなのは
- Windows&Mac共通【Brackets】
- Windows&Mac共通【Sublime Text2】
- Windowsのみ【Notepad++】
- Macのみ【CotEditor】
これらがオススメです。
それでは、style.cssを作成していきましょう。
下記のものをstyle.cssに記入します。(下記はサンプルなので、自分のサイトにあったものを記入しましょう。)
Theme Name: Twenty Sixteen Child
Theme URI: http://example.com/twenty-Sixteen-child/
Description: Twenty Sixteen Child Theme
Author: John Doe
Author URI: http://example.com
Template: twentysixteen
Version: 1.3
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twenty-Sixteen-child
*/
[/css]
上記は公式Wordpressがあげている子テーマのstyle.cssの記し方です。
Template: twentysixteen
Version: 1.3
ここだけ各自必須の編集箇所で、親テーマの名称を入れます。大文字小文字に注意しましょう。
あとは適当なものでも構いません。
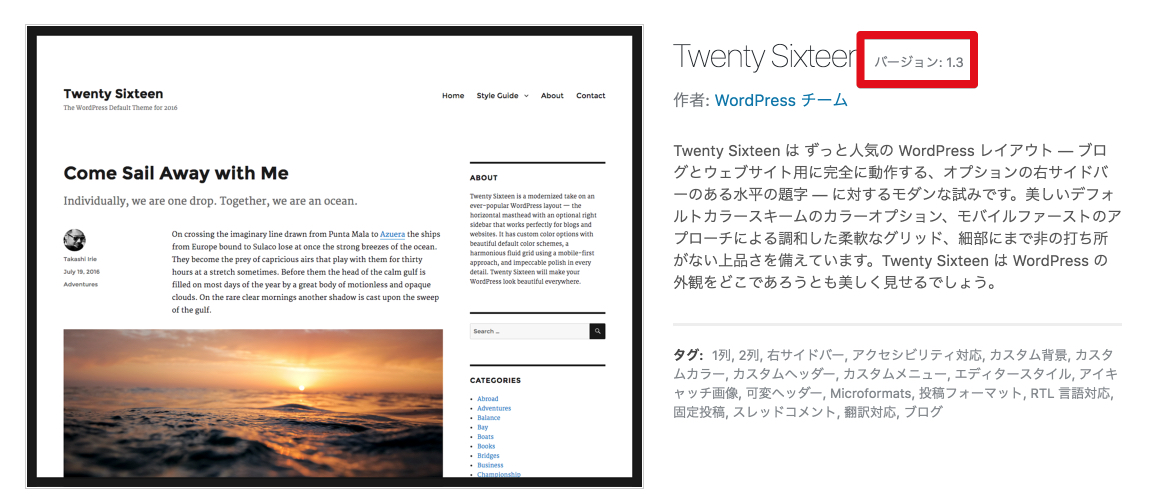
バージョンに関しては、親テーマをダウンロードして、
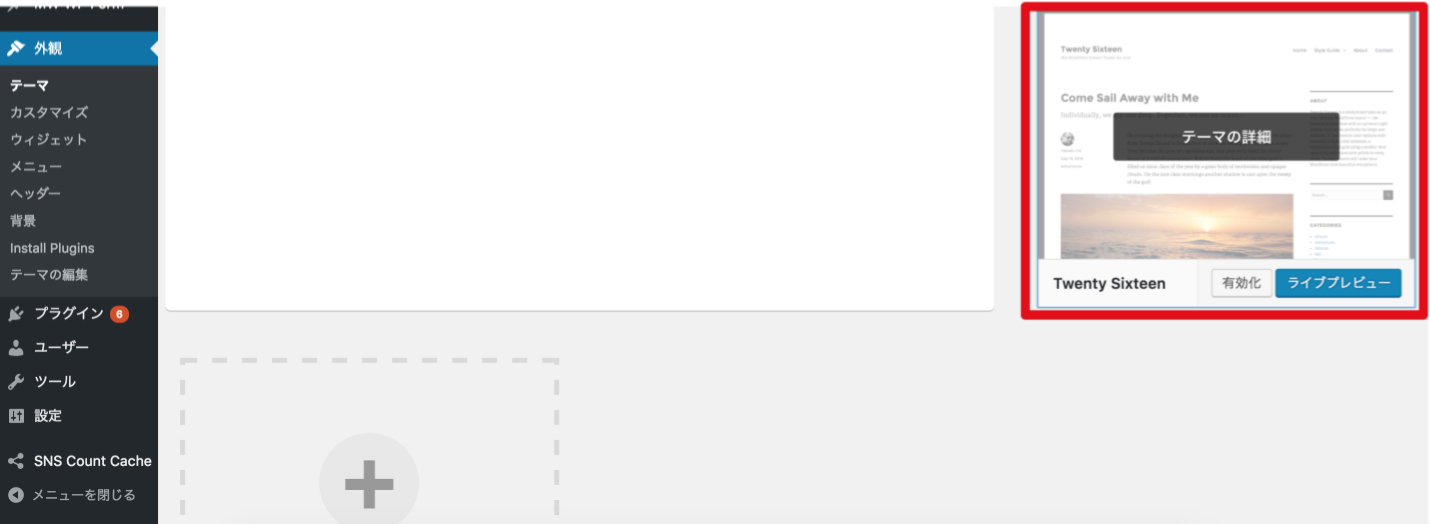
【外観】→【テーマ】と進み

対象のテーマを選択した画面で確認できます。

現在バージョンは1.3なのでそれを記します。
functions.phpの作成

スタイルシートを作成したようにエディタでfunctions.phpも作成していきます。
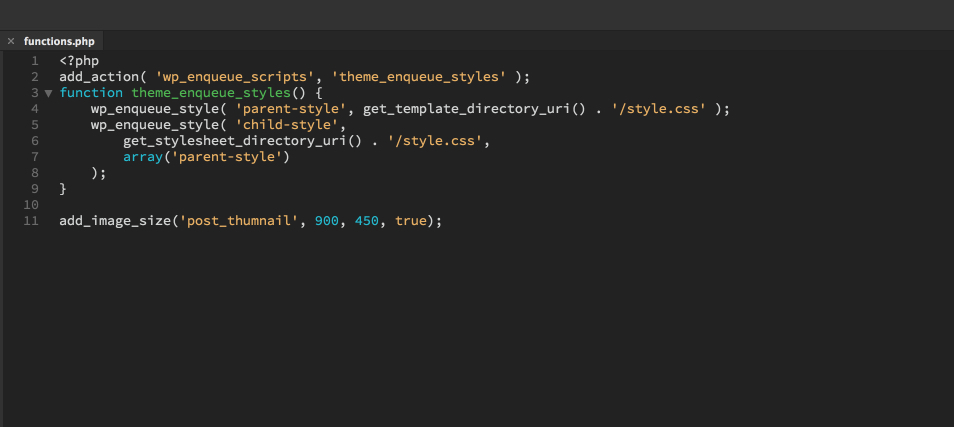
functions.phpには下記のものを記入します。
そのままコピーで大丈夫です。
[php]
<?php
add_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’ );
function theme_enqueue_styles() {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );
wp_enqueue_style( ‘child-style’,
get_stylesheet_directory_uri() . ‘/style.css’,
array(‘parent-style’)
);
}
[/php]
子テーマのアップロード
【twentysixteen-child】のフォルダの中に、上記のものを記入した【style.css】と【functions.php】を入れます。
その後、【twentysixteen-child】のフォルダを【外観】→【テーマ】→【新規追加】→【テーマのアップロード】と進みアップロードします。
アップロードした後、子テーマを有効化します。
この時うまくいかない場合、style.cssのTemplate名があっていないことが多いです。もう一度親テーマの名称を確認し記入し直してみてください。
これで子テーマの作成は完了です。
子テーマ作成でうまくいかない場合はこちら
子テーマ作成中、私がうまくいかなかった点は2箇所でした。
- 子テーマのstyle.cssが親のstyle.cssの前に読み込まれてしまう。
- いつものwordpress関数を使うと親ルートの方に行ってしまう。
この2つに躓いてしまいましたので、それぞれの対策を記していきます。
子テーマのstyle.cssが親のstyle.cssの前に読み込まれてしまう。
子テーマ作成について調べていると、functions.phpに記すコードで、
[php] /*間違い 子→親のじゅんにstyle.css読み込み*/<?php
add_action( ‘wp_enqueue_scripts’, ‘enqueue_parent_theme_style’ );
function enqueue_parent_theme_style() {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri().’/style.css’ );
}
[/php]
こちらの書き方で書いているサイトがいくつかありました。
これでは、子テーマのstyle.cssを読み込んだ後に親テーマのstyle.cssを読み込んでしまうので、子テーマのstyle.cssに色々記入しても親テーマに上書きされてしまい反映されずじまいでした。
全部に!importantつけるわけにもいかないし…と悩んでいたら、下記のコードにすると、親テーマのstyle.cssを読み込んだ後に子テーマのstyle.cssを読み込んでくれるようになりました。
[php] /*正しい 親→子のじゅんにstyle.css読み込み*/<?php
add_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’ );
function theme_enqueue_styles() {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );
wp_enqueue_style( ‘child-style’,
get_stylesheet_directory_uri() . ‘/style.css’,
array(‘parent-style’)
);
}
[/php]
なので、他のサイトのコードでうまくいかなかった方。こちらのコードを試してみてください。
いつものwordpress関数を使うと親ルートの方に行ってしまう。
今まで親テーマをそのままいじっていて、関数を使ってルートを記していた方。子テーマでは、今までの関数を使うと子テーマを有効化してあるのに、親テーマの方にルートがいってしまいます。
テーマファイルのルートを示す時、今まではこの関数を使っていたかと思われます。
<?php echo get_template_directory_uri(); ?>
[/php]
上記のものを子テーマのファイルに記しても親ルートを示してしまうので、子テーマに記す場合は下記のものを使うようにしましょう。
[php] /*正しい 子テーマ使用時のルートの示し方*/<?php echo get_stylesheet_directory_uri() ?>
[/php]
まとめ
以上、子テーマの作成から気をつける点まで書いてみました。
親テーマをいじると余計なものまでいじってしまう場合がありますし、バックアップという意味合いでも子テーマを使うようにしていきましょう。
参考:子テーマ