WordPressを使用している方達はすべての人がWEBの知識に詳しい方ばかりではないかと思います。
それはWordpressがブログ形式で更新出来るというのが一番の推しになっており、それを推しているWEB制作会社はとても多いです。
もちろん私もHPを作る時には使わせていただいていますし、このホームページもWordpressです。
そうとても簡単にHPを作ってくれるのです。
ですがその弊害もやはりあり、 SEOとHTMLの知識を知っていなければ検索順位を上げることはかなり難しいです。
なので最低限のHTMLの知識を知ってもらいたく、SEOにも効果的な記事を書いていこうかと思います。
あまりにも膨大な量なので、何回かに分けて書いていきたいと思います。
まずはじめに言いたいことは強調タグについてです。
はい。今まさに強調タグを使用しました。
太字や何かしら目立つ方法で表示されているものを強調といい、実際HTMLにすると
という風になっています。
英語でstrongと書いてありますね。
日本語にするとstrongは強調という意味もありますし、このstrongとstrongに挟まれた文章が強調される文章となるのです。
強調タグは多用しすぎると、「このページはstrongやemを多用して、どれが本当に強調したい文章なのかわからない…強調しすぎてうるさいから順位下げておこう。」(私の勝手な想像です。)
と検索順位に悪影響を及ぼしてしまいます。なので文章の量にもよりますが、1ページに大体1・2回くらいには抑えるようにしましょう。
ではHTMLの強調タグについて紹介していきたいと思います。
強調タグは4種類
強調タグというのは4種類存在しています。
- b
- strong
- i
- em
の4種類です。
簡単にそれぞれ説明していきます。
b
bはBoldを意味し、文字を太くするということを意味します。
実際にもHTMLで囲ってみると、このような表記になります。
僕の名前は山田太郎です。
このように画面では反映されます。
ちょっとその文章を強調したい時使います。
こちらは多用しても表面だけのものなのであまり影響はありません。
なので強調したい時が沢山ある場合bのタグを使いましょう。
※あまり多用しすぎると、読者の方も読みにくいので加減の考慮はしましょう…
strong
strongはそのままの意味で、強調を表します。
htmlで囲うと「b」で囲った時と同じになるので省略します。
文字を強調したい時はブログを書いていると度々訪れると思うのですが、本当に大事な文章だけstrongを使うようにしましょう。
bと違うのはGoogleなどの検索エンジン側にちゃんと強調したい場合に用いります。
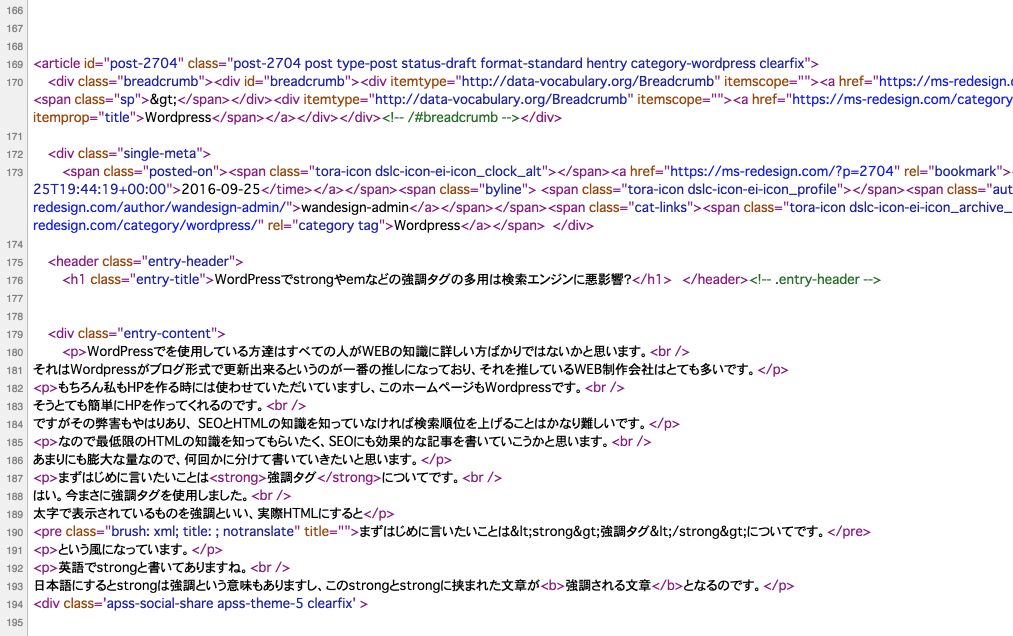
本来私たちが見ている画面はこちらの文字が書かれているだけのものですが、

検索エンジン側が読み取っている検索順位に関係のある画面というのはこちらです。

このコードを読みやすく基本に忠実に書いてあげると「この文章は基本にのっとっていて読みやすいから、ちょっと順位あげようかな」と検索順位を上げてくれる可能性があります。(可能性なので、ちゃんと書いたから上位になるとは限りません。検索上位になるには様々な要因が必要です。)
i
iはitalic(イタリック)を意味し、斜めの文字になります。
コードで書くと
僕の名前は山田太郎です。
というような感じです。
こちらも文字体が違うことから目に止まらせたい時に用いります。
bと同様に表面だけのものなので、多用しても影響は特にないと思われます。
em
emはEmphasis(強調)の意味します。
こちらも「i」を使った時同様イタリック調になるので省きますが、強調の強さとしてはstrongより少し劣るものの同様に、を検索エンジン側に強調していること伝えたい時に用いります。
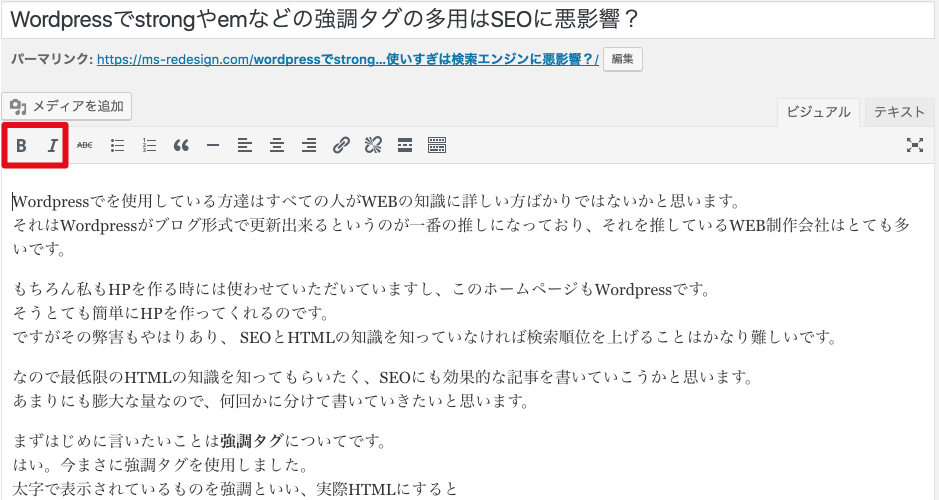
WordPressで強調タグを使うときの注意
WordPressの文章を書くときに下の画像の画面で書かれていると思うのですが、ここにある「b」「i」

一見すると、上記で述べた多用して問題ない「b」「i」のように見えますが、実際は
bはstrongに
iはemに
変換されてしまってます。
これはデフォルトでこうなってるので、Wordpress側がどう考えているのかわからないですが、あまり多用しないようにしましょう。
もし強調タグを使いたい時は、右側にある「ビジュアル」「テキスト」の欄でテキストを選択し、コードを自分で打ち込んで強調タグを使うようにしましょう。
まとめ
いかがでしたでしょうか。
協調の度合いを並べると
strong>em>>超えられない壁>>b=i
とこのくらいではないでしょうか。
この強調タグをちゃんと用いたから検索エンジンに関係がある!とは断言することはできないですが、関連が全くないとは言えません。
コードをちゃんと書くということは推奨されていますし、こういう小さいことの積み重ねが検索順位にいい影響をもたらすのは確かだと思うので、ぜひ上記のことを頭に入れて文章を書いていくようにしてみてください。