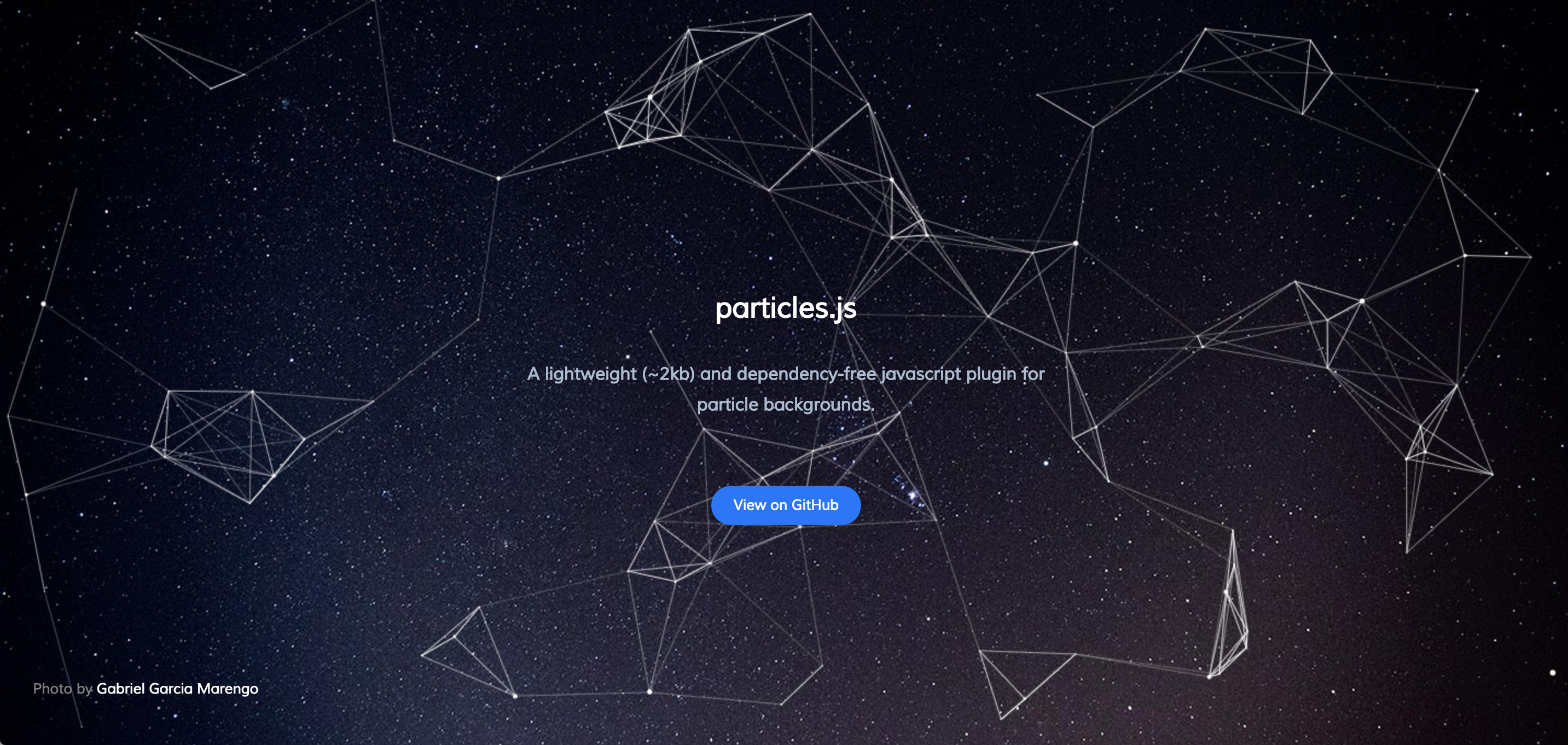
まずはじめにデモサイトを御覧ください。
デモサイト
こちらの幾何学模様のjsを実装していきたいと思います。
ダウンロードサイト
こちらのページの右側にあるdownloadリンクからファイルをダウンロードします。
ファイルの中にある、
[php]dist/particles.min.js[/php]
このファイルを使用します。
CDNで
[html]
https://unpkg.com/particlesjs@1.0.1/dist/particles.min.js
[/html]
をhead内に入れて読み込ませても大丈夫です。
さて実装に入っていきます。
至ってシンプルですが、
[php]
<script src="/js/particles.min.js"></script>
[/php]
テーマ内に上記のファイルを入れ込み(私はjsフォルダを作ってその中にこのファイルを入れ込んでいるため、上記のように書いています。)
実装させたい場所に、
[php]
<canvas id="myCanvas"></canvas>
[/php]
と書き込みます。
スタイルシートに下記のコードを入れてあげます。
実装させたい箇所によっては、少しいじる必要があるかもしれませんが…
[css]
#myCanvas {
position: absolute;
display: block;
top: 0;
left: 0;
z-index: 0;
}
[/css]
そしてbody内に
[php]
<script>
window.onload = function() {
Particles.init({
selector: ‘#myCanvas’,
color: ‘#ffffff’,
connectParticles: true,
minDistance: 140
});
};
</script>
[/php]
を入れて完成です。
最後のコードに関しては、オプションなので詳細をいじりたい時はこちらのコードを入れ込んで弄ってください。
| Option | Default | Description |
|---|---|---|
maxParticles |
100 |
Optional: Maximum amount of particles |
sizeVariations |
3 |
Optional: Amount of size variations |
speed |
0.5 |
Optional: Movement speed of the particles |
color |
#000000 |
Optional: Color of particles and connecting lines |
minDistance |
120 |
Optional: Distance in px for conntecting lines |
connectParticles |
false |
Optional: true/false if connecting lines should be drawn |