お客様のサイトの作成で、初期訪問時にはある画像を表示するサイトがありました。
毎回表示させると、離脱率がかなり上がっていたので、二回目以降の再訪問時にはその画像を表示しない必要性があり、jquery.cookie.jsを用いてどうにかできないか試行錯誤した結果、なんとかなりました…
お客様の要望では、再訪問時1時間後以降には、またその画像表示を復活させたいということだったので以下のコードを用いました。
使ったものは、
- jquery本体
- jquery.cookie.js(ダウンロードは下のリンクから)
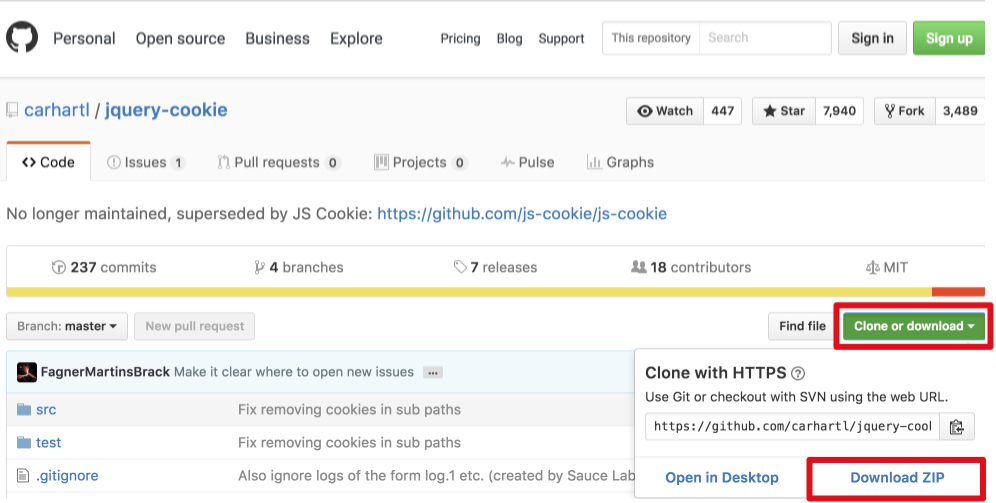
jquery.cookie.js

【clone or download】→【Download Zip】→【ダウンロードしたファイル内のsecファイルの中】
の箇所にjquery.cookie.jsのファイルがあります。
二つのファイルを読み込ませるために、head内に下記のものを記入。
[php]
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="./jquery.cookie.js"></script>
[/php]
Wordpressの場合ファイルはhead内でなくfuctionで読み込ませる方法もあるので、functionでjsファイルを読み込ませたい方はこちらを参照ください。
WordPressで自作css,jsファイルをfunctionsで読み込ませる
上記のファイルをテーマの中に入れ、下記のコードでキャッシュの有効期限について読み込ませます。
[php]
<script type="text/javascript">
jQuery(function(){
if(jQuery.cookie("access")){
jQuery(‘.hoge’).css({display:’none’});
}
jQuery(window).load(function(){
jQuery.cookie("access",jQuery(‘body’).addClass(‘access’));
var date = new Date();
date.setTime(date.getTime() + (60*60*1000));
jQuery.cookie("access", "1hour", {expires: date});
});
});
</script>
[/php]
このコードは、
初めて訪れた時にhogeという要素は表示されたままであるが、1時間以内にhogeの要素があるページに再訪問した場合、hogeという要素はdisplay:none;で見えないようにされている。
といったものです。
jQuery(‘.hoge’).css({display:’none’});
}
[/php]
これで、再訪問時(クッキーが残っている状態)にはhogeの要素をdisplay:none;にする。
cookieの有効期限の設定
[php] var date = new Date();date.setTime(date.getTime() + (60*60*1000));
jQuery.cookie("access", "1hour", {expires: date});
[/php]
これがクッキーの有効期間を1時間に設定するのに必要なコードです。
通常色んなサイトで紹介されている、クッキーの有効期限削除のコードは下の1行のみです。
ですがこれだと、日数の有効期限の設定であり、秒・分・時間まで設定することができません。
{expires: 1}ここの中の数字を入れ替えることで、キャッシュの有効期間を変更できます。
1であれば1日、7であれば7日キャッシュを残すということになります。
0.5などにしたからといって12時間になるわけではありません。
キャッシュの有効期限を秒・分・時間にする場合には、
[php] var date = new Date();date.setTime(date.getTime() + (60*60*1000));
jQuery.cookie("access", "1hour", {expires: date});
[/php]
この3行のコードが必要です。
[php] var date = new Date();date.setTime(date.getTime() + (60*60*1000));
[/php]
ここが秒・分・時間に設定するのに必要で、
[php] (60*60*1000)[/php]
中の数字を入れ替えることで、細かく設定することができます。
(分*秒*コンマ)
となっています。
いくつかサンプルあげておきますので、使い方はこれで理解してもらえると嬉しいです。
[php] //有効期間10秒var date = new Date();
date.setTime(date.getTime() + ( 10*1000));
jQuery.cookie("access", "10sec", {expires: date});
//有効期間3分
var date = new Date();
date.setTime(date.getTime() + ( 3*60*1000));
jQuery.cookie("access", "3min", {expires: date});
//有効期間6時間
var date = new Date();
date.setTime(date.getTime() + ( 6*60*60*1000));
jQuery.cookie("access", "6hour", {expires: date});
[/php]