ブログを書いていると色々と説明書きを載せるのですが、それを言葉で説明するのは大変だし、できれば動きがあった物の方が見る人にとっても理解しやすい。
てことで、それをするなら動画を撮って載せるとなると一々大変になるので、それならGIFアニメーションを載せるのが一番!
ということで、操作方法を動画に撮ってそれをGIFアニメーションに変換するやり方を説明していきたいと思います。
私はMACを使っていて、「PicGif Lite」というフリーソフトを使わせていただいています。
ダウンロードはこちらから。
PicGif Lite
PicGif Liteの使い方
PicGif Liteをダウンロード・インストールしたら、ソフトを起動します。
起動したら、「動画」と「画像」どちらでGIFアニメーションを作るか選択できるので、今回は「動画」を選択します。

どの動画で作成するか選択します。
すると、選択した動画が再生されます。
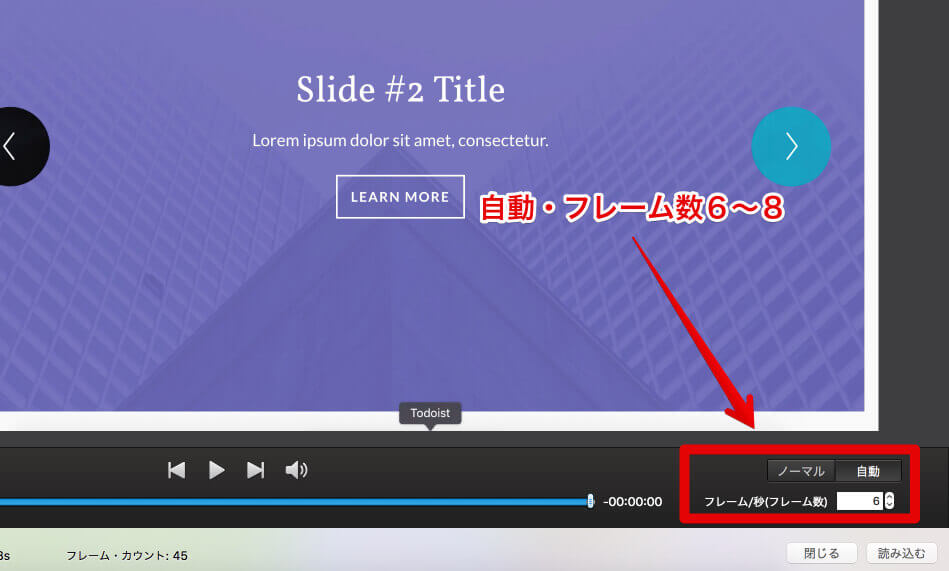
この画面で、どのぐらい画像を分割するか設定するので、「自動」を選択し、秒数あたりのフレーム数を設定します。
ヌルヌル動いて欲しいなら「8〜10」、軽さとある程度のヌルヌル感が欲しいという方は「6〜8」の設定がオススメです。

設定したら読み込みを選択します。
今回は軽さ重視にしたいので、6に設定します。
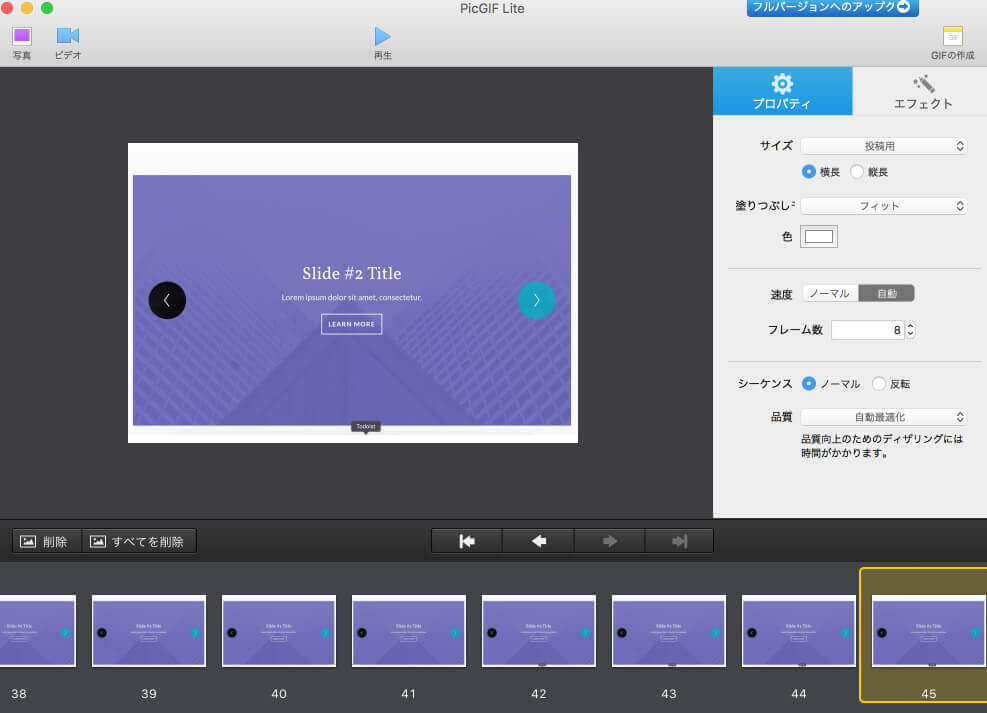
すると、GIF作成の設定画面が表示されます。

この画面で設定する箇所は、「サイズ」・「縦横の選択」・「速度」の選択です。
GIFにエフェクトをつけたい場合もここで選択します。
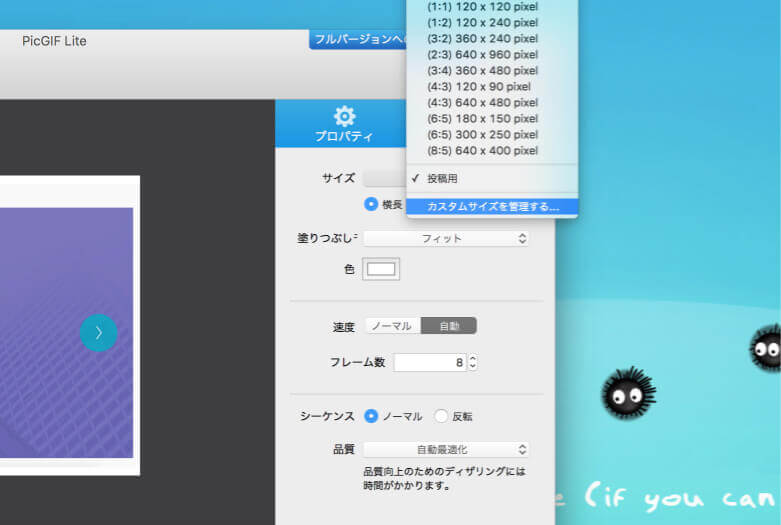
デフォルトで多くのサイズが選択できますが、もし自分でサイズを設定したい場合は、カスタマイズすることもできます。

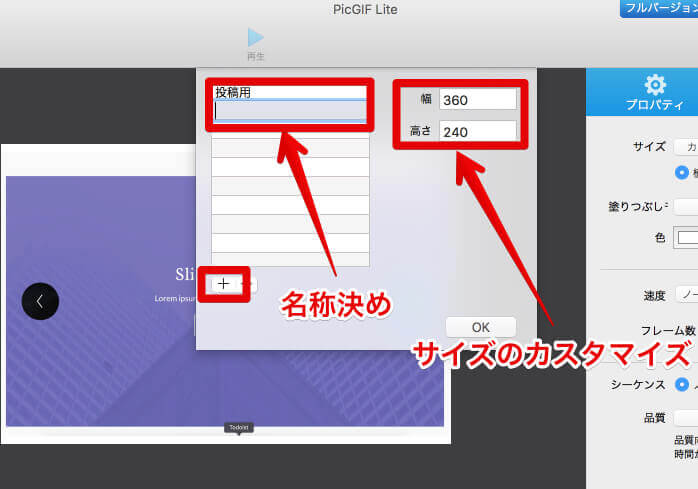
「カスタムサイズを管理する」を選択します。

「+」でテンプレートを作成します。
その後、名称を決めて好きなサイズを設定します。
サイズを選択したら、縦にするか横にするか設定します。
動画の幅に合わせて選択してください。
塗りつぶしの箇所では、アニメーションの余白を設定できるので、お好みで。
速度では自動を選択して、最初に設定したフレーム数に合わせると元の動画のスピードと同じ速度になります。
自分はフレーム数6で作成したので、ここも6に設定しています。
ちょっと早送りのアニメーションにする場合は7・8にしてもいいでしょう。
シーケンスは、デフォルトのままでいいでしょう。
設定が完了したら、上部にある再生を押して視聴してみるといいでしょう。
この設定でオッケーな場合、右上にある「GIFの作成」を押すとGIFデータが作成されます。
名称と保存先を設定して保存します。
GIFアニメーションの圧縮
作成されたものをそのまま使用してもいいのですが、それだと少し容量が大きくなってしまい、読み込みに時間がかかってしまいます。
それを避けるため、データ圧縮し容量を縮小させます。
圧縮することによって、データ量が約半分ほど減りますので出来るだけ圧縮するようにしてください。
画質は肉眼でわかるほど落ちませんのでご安心ください。
私は圧縮する際こちらのサイトを使わせていただいています。
オンライン上で圧縮できるので便利です。
PicGif Lite
画面上に圧縮するGIFファイルをドロップし、

「画像の圧縮」を選択します。
すると圧縮が開始されます。

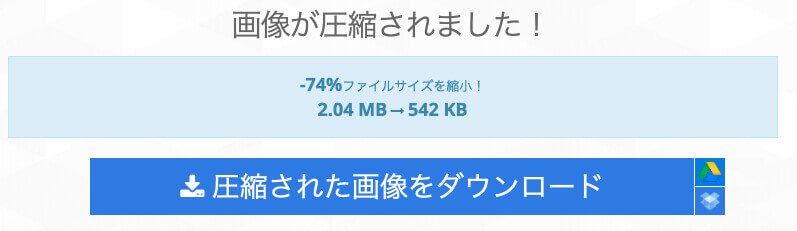
圧縮が成功すると、こちらの画面が表示され数秒待つと自動的にダウンロードが開始されます。
今回は74%も圧縮されとても軽くなりました!
作成されたGIFアニメーションがこちらです。

このようなGIFアニメーションを作成することができます。
まとめ
たまに見かけるGIFアニメーション。
動画だとクリックしてもらいにくいという欠点があるので、簡単な動きのものの説明ならGIFアニメーションがオススメです。
ですが、貼りすぎると動きがありすぎて目がチカチカしてしまい、見にくいといった欠点もあるので、使いすぎに注意しながらうまく活用していきましょう。