画像の比較をさせたい時ってありますよね。
リフォームのビフォーアフターだったり、ある物の効果を説明するのにビフォーアフターの写真載せたり。
画像並べて表示するのもありですが、wordpressのプラグイン
TwentyTwenty
ならおしゃれに画像比較を載せることができます。
ビフォーアフターでなく、単純に2枚の画像を比較したい時にも使えるのがこのプラグインのいいところです。
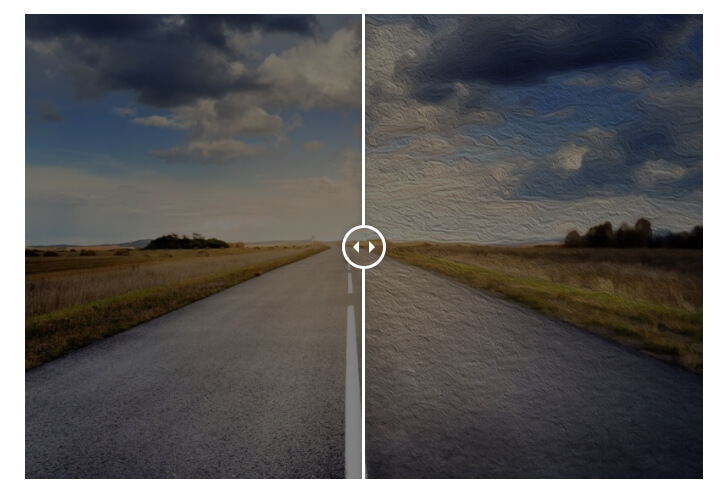
例えば、エフェクトをかけた写真を紹介したい場合。
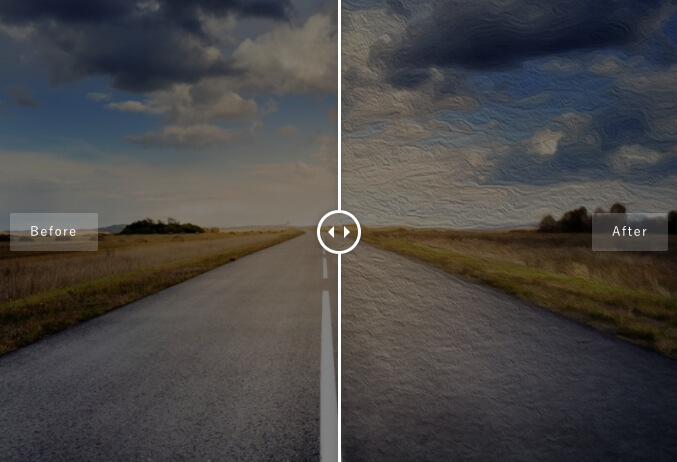
[twentytwenty]

[/twentytwenty]
こんな感じで、表示することができます。
画像の真ん中にあるバーをつまみながら動かすことで、比較しながら見ることができます。
おしゃれですよね。
では、プラグインのダウンロードから表示のさせ方まで紹介していきます。
【TwentyTwenty】プラグインのダウンロード
管理画面から
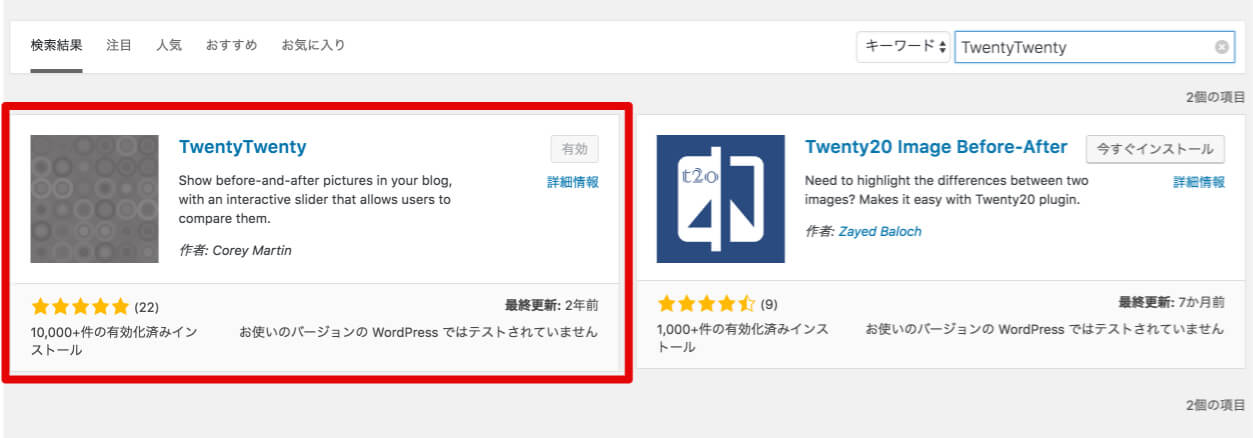
【プラグイン】→【新規追加】→検索欄に【TwentyTwenty】と入力→【下の画像のプラグインをダウンロード】→【有効化】
この手順でダウンロードできます。

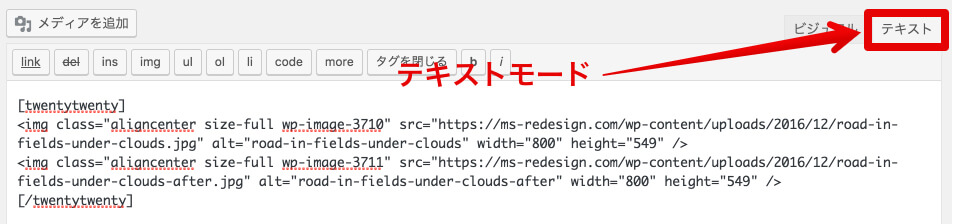
有効化したら、あとは投稿や固定ページの表示させたいところに、下記のコードを入れるだけ。(コードでなく画像ですみません。)
twentytwentyというスペルを[ ]で囲ったものです。

ビジュアルモードだとコードで入力ができないので、テキスト入力でする必要があります。

HTMLに慣れていない人だと、少々難しく感じるかもしれません…。
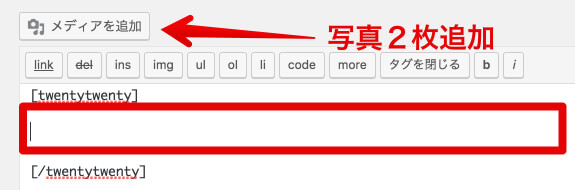
やり方としては、表示させるコードの間に【メディアを追加】から画像を2枚選ぶだけです。

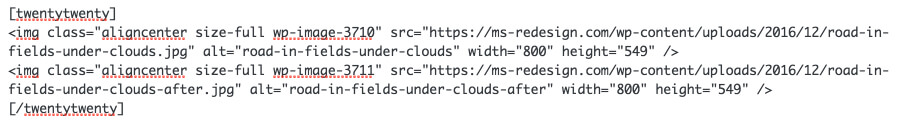
ちなみに上記で紹介した比較画像のものは、このようなコードで書かれています。

以上で、wordpressで画像を比較させるプラグイン【TwentyTwenty】の紹介は終わりです。
カスタマイズ
デフォルトのままでもシンプルでいいのですが、少しカスタマイズを紹介します。
Brfore Afterの文字を消す
ビフォーアフターの紹介でない時は、この文字は余計ですよね。

そういう時に下のcssをstyle.cssに追加してください。表示が消えます。
[css]
.twentytwenty-before-label{display:none}
.twentytwenty-after-label{display:none}
[/css]
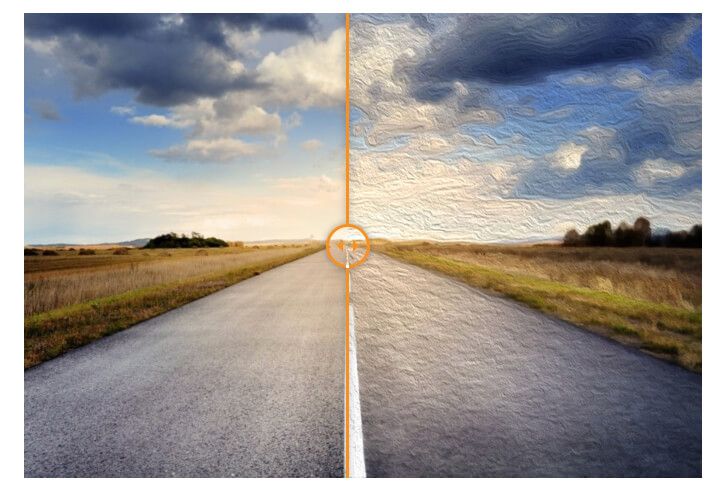
真ん中の線の色を変更する

今回はオレンジにしていますが、他の色にしたい場合は【#f79124】の部分を好きな色のコードに変更して入れてください。
[css] .twentytwenty-handle {border: 3px solid #f79124;
] .twentytwenty-horizontal .twentytwenty-handle:before, .twentytwenty-horizontal .twentytwenty-handle:after, .twentytwenty-vertical .twentytwenty-handle:before, .twentytwenty-vertical .twentytwenty-handle:after {
background: #f79124;
}
.twentytwenty-left-arrow, .twentytwenty-right-arrow {
border-right: 6px solid #f79124;
}
[/css]
まとめ
これをjqueryで実装させるとなると、結構面倒です…
プラグインがあってしかも無料っていうのがいいですね。
スマホにも対応しているので、ぜひ使ってみてください。