一定の箇所まで行ったらサイドバーが固定し追従するようになるWordpressプラグインを当サイトでも使用しています。

そのプラグインは、
Standard Widget Extensions
公式サイトからダウンロードしてアップロードしてもいいですが、Wordpressの管理画面から検索してダウンロードしたほうが早いでしょう。
ちなみに、adsenseでこれを利用し広告を貼ろうとしている方、違反行為となりアカウント削除の対象となるので、adesenseの広告は追従させないようにしてください。
貼るとしたら、アフィリエイトサイト(A8.net
![]() やアフィリエイトB
やアフィリエイトBなど)の広告にしましょう。
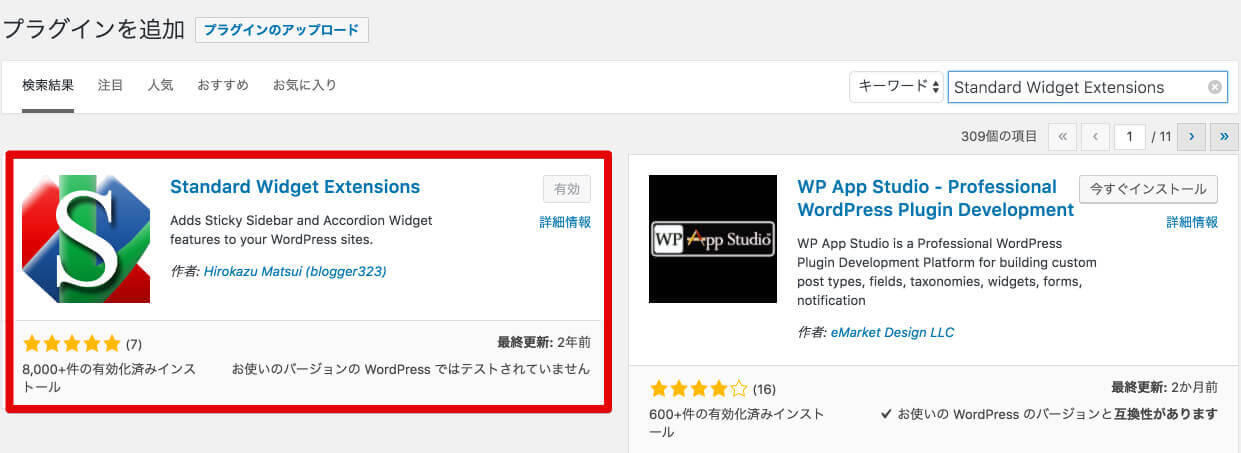
Standard Widget Extensionsのダウンロード

WordPress管理画面→【プラグイン】→【新規追加】→検索欄に【Standard Widget Extensions】→【今すぐインストール】→【有効化】
とすすみ、プラグインをダウンロード・有効化します。
プラグインの有効化まで進んだら、設定を行います。
Standard Widget Extensionsの設定
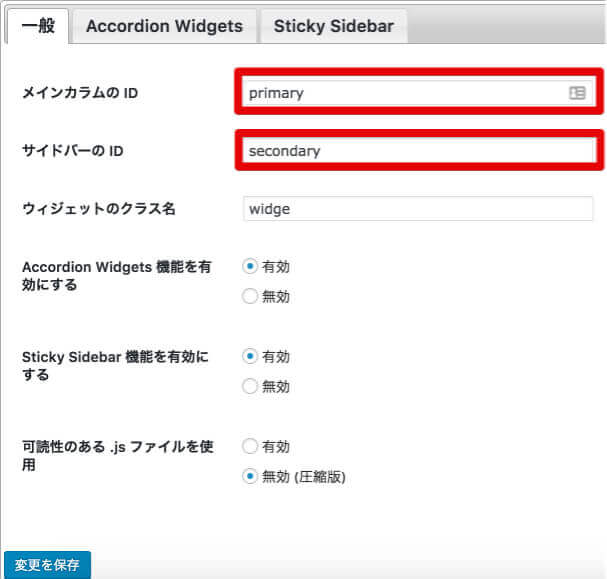
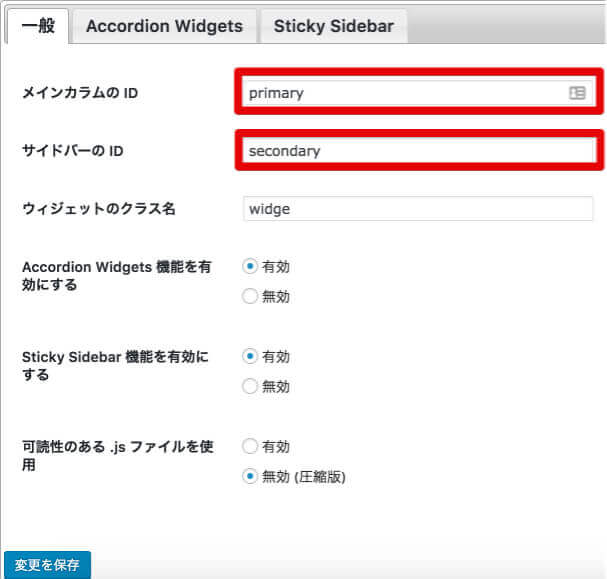
【設定】→【Standard WE】とすすみ、設定する箇所は2箇所。

- メインカラムのID
- サイドバーのID
の2箇所を設定します。
他の部分は元の設定で大丈夫です。
メインカラムのID
メインカラムとは、その名の通りメインのコンテンツがある箇所です。

そちらを囲っているIDを記入します。
詳細について話すとHTMLの知識が必要になってくるので、省略します。
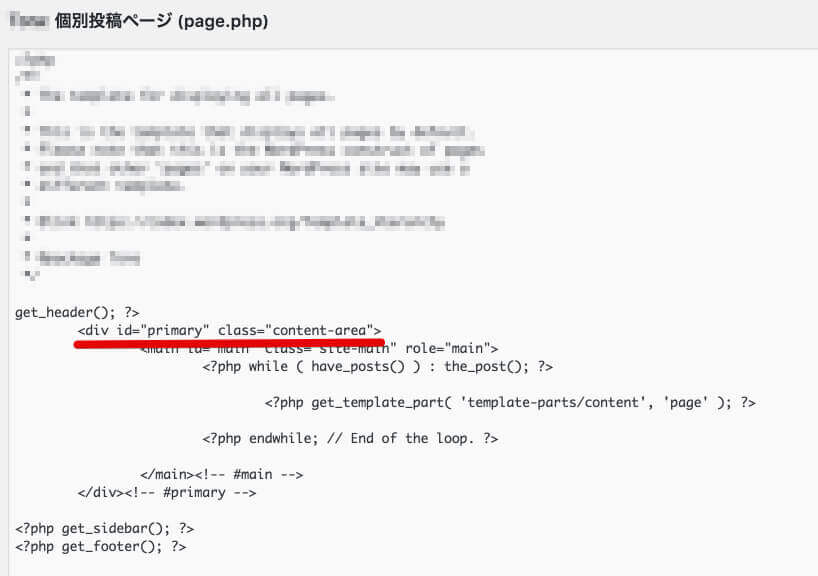
WordPress管理画面→【外観】→【テーマの編集】→【投稿ページ(※single.phpと書かれたもの)】

その中のdiv id=”〇〇”と書かれた最初のものをコピーします。
今回は、「primary」です。
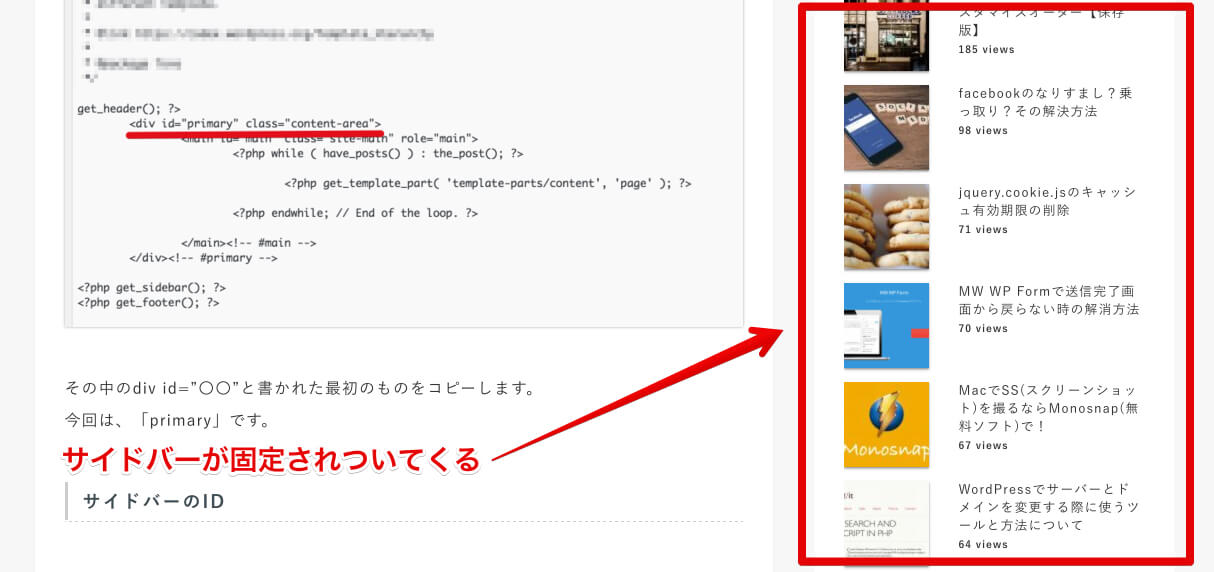
サイドバーのID
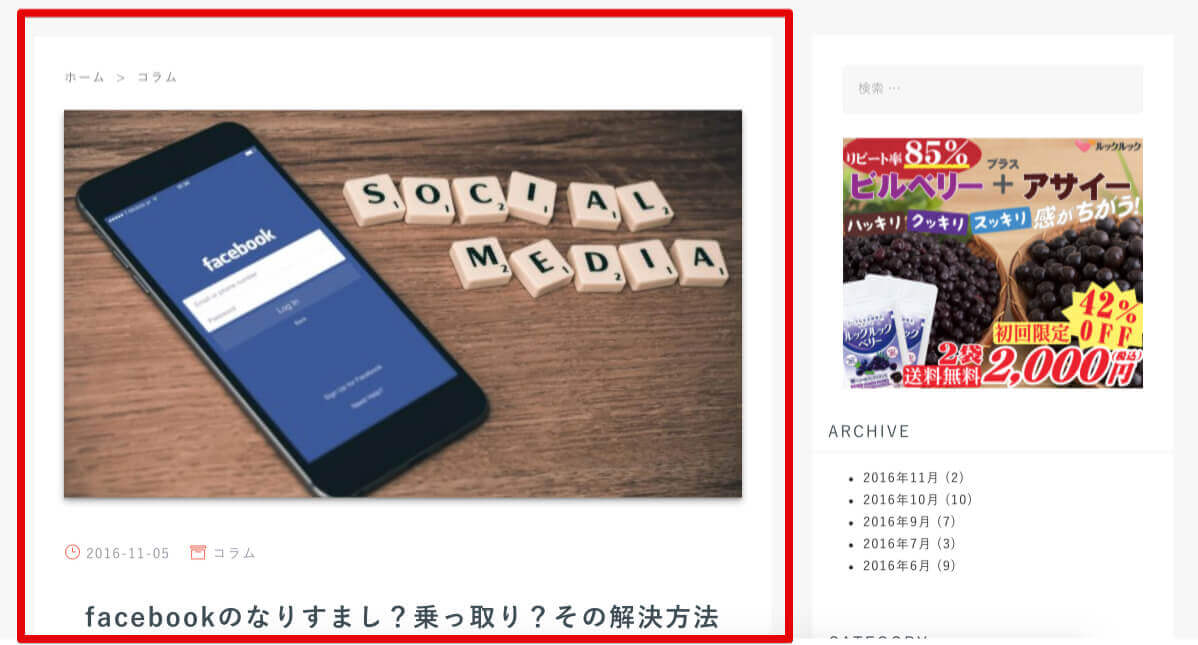
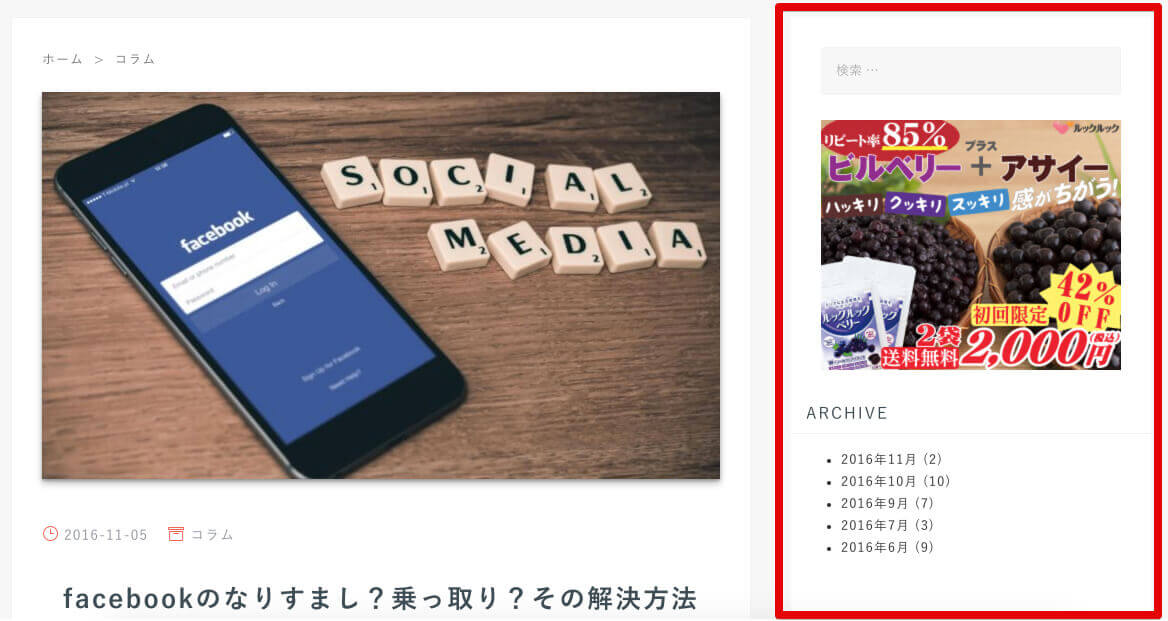
サイドバーとは、メインコンテンツの横にある部分です。

画像の赤枠の部分ですね。
この部分を囲っているIDを調べます。
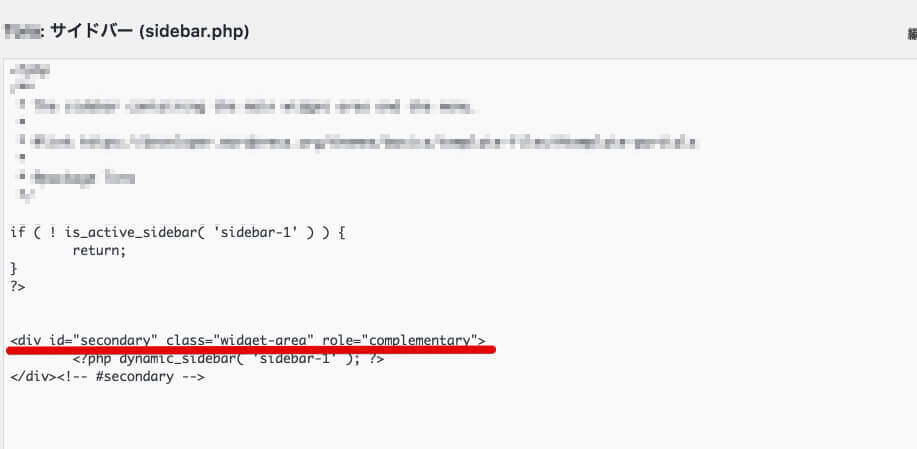
WordPress管理画面→【外観】→【テーマの編集】→【サイドバー(※sidebar.phpと書かれたもの)】

その中のdiv id=”〇〇”と書かれた最初のものをコピーします。
今回は、「secondary」です。
Standard Widget Extensionsの設定 続き
2箇所のIDを調べたら先ほどの箇所に記入します。

記入したら、【変更を保存】を押します。
これで設定は完了です。
スクロールの設定
デフォルトの設定だと、下までスクロールし再度上にスクロールすると、そのまま下の箇所が表示されたまま、サイドバーはついてきます。
これだと上のサイドバーの部分が見れないので、上まで見せたい場合は、

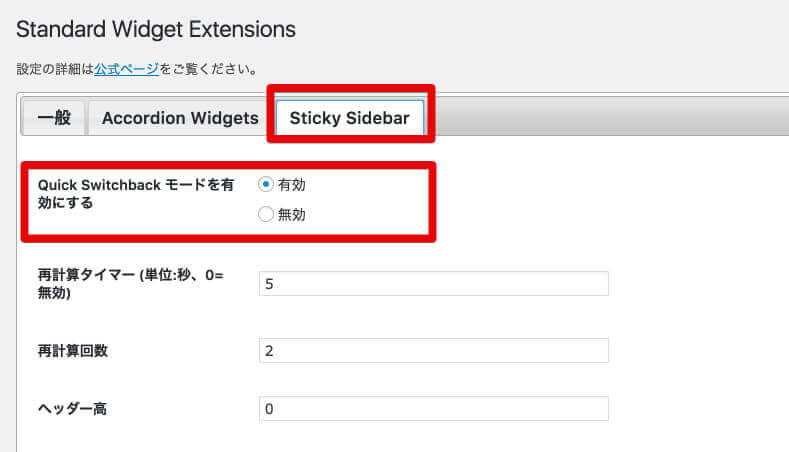
【設定】→【Standard WE】→【Sticky Sidebar】→【Quick Switchback モードを有効にする】→【有効】
と設定すると、上にスクロールした時サイドバーも一緒に上にスクロールされるようになります。
まとめ
この機能があると、コンテンツが長文になって途中で離脱する可能性を軽減できます。
その分回遊率が上がったり、広告をクリックされやすくなるので、ぜひ設定してみてください。